vertical-align问题
来源:4-1 css文本样式应用

么么哒1818
2017-10-20 15:44:10
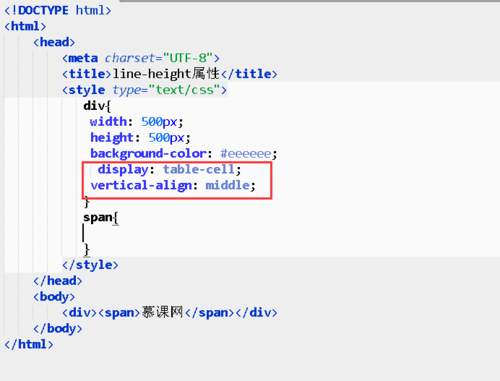
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>line-height属性</title>
<style type="text/css">
div{
width: 500px;
height: 500px;
background-color: #eeeeee;
}
span{
vertical-align: middle;
}
</style>
</head>
<body>
<div><span>慕课网</span></div>
</body>
</html>vertical-align是用于行内元素,这个示例为什么不能让“慕课网”三个字在div中垂直居中?
写回答
1回答
-

怎么都被占用了呢
2017-10-20
vertical-align这个属性是要和另一个属性搭配使用才会起作用的。且span标签是个内联元素,没有高度,要实现垂直居中的效果,就得将这俩属性加在div中,把span元素连同文本一起垂直居中
 0
0
相似问题
