关于表格问题
来源:3-10 vertical-align

Satine00
2017-08-18 17:43:05
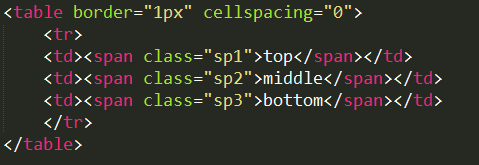
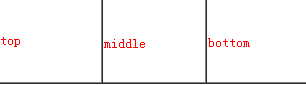
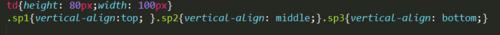
为什么我的效果不一样?



写回答
2回答
-
去掉表格里面嵌套的span标签,然后给td设置class。再设置td的样式即可,即:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> td { height: 80px; width: 100px } .sp1 { vertical-align: top; } .sp2 { vertical-align: middle; } .sp3 { vertical-align: bottom; } </style> </head> <body> <table border="1px" cellspacing="0"> <tr> <td class="sp1">top</td> <td class="sp2">middle</td> <td class="sp3">bottom</td> </tr3 </table> </body> </html>祝学习愉快!
0h017-08-24 -

樱桃小胖子
2017-08-18
建议亲将代码贴过来,以便于大家更准确的发现问题并帮助解答,祝学习愉快!
0h017-08-18
相似问题
