老师帮忙看一下,身份证号的正则应该怎么写?
来源:4-8 编程练习

宝慕林3013065
2020-06-11 21:10:34
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4-8编程练习</title>
<style>
body {
padding: 0;
margin: 0;
}
.header {
width: 100%;
height: 60px;
background-color: rgb(75, 75, 240);
color: #fff;
line-height: 60px;
font-size: 18px;
text-indent: 30px;
}
.main {
width: 1000px;
height: 500px;
margin: 100px auto;
position: relative;
}
.main__item {
display: inline-block;
width: 100px;
margin-right: 0;
text-align: right;
margin-left: 320px;
}
.input {
width: 170px;
}
.btn {
position: absolute;
width: 100px;
left: 50%;
margin-left: -50px;
margin-top: 20px;
background-color: rgb(75, 75, 240);
cursor: pointer;
color: #fff;
border-radius: 5px;
border-style: none;
}
.userPrompts {
width: 300px;
height: 20px;
color: red;
display: inline-block;
}
</style>
</head>
<body>
<div class="header">用户注册</div>
<div class="main">
<p></p><span class="main__item">用户名:</span><input type="text" class="input" id="userName"><span class="userPrompts"></span>
</p>
<p></p><span class="main__item">登录密码:</span><input type="password" class="input" id="passWord"><span
class="userPrompts"></span></p>
<p></p><span class="main__item">确认密码:</span><input type="password" class="input" id="passWordAlgin"><span
class="userPrompts"></span></p>
<p></p><span class="main__item">姓名:</span><input type="text" class="input" id="name"><span class="userPrompts"></span></p>
<p></p><span class="main__item">性别:</span><select class="input">
<option value="man">男</option>
<option value="woman">女</option>
</select></p>
<p><span class="main__item">身份证号码:</span><input type="text" class="input" id="userId"><span class="userPrompts"></span></p>
<p><span class="main__item">邮箱:</span><input type="text" class="input" id="email"><span class="userPrompts"></span></p>
<p><span class="main__item">手机号码:</span><input type="text" class="input" id="phone"><span class="userPrompts"></span></p>
<button class="btn" id="btn">提交</button>
</div>
<script>
//封装——获取ID
function byId(id){
return document.getElementById(id);
}
//获取到每个输入框
var userInput = {
userName: byId('userName'), //用户名
passWord: byId('passWord'), //密码
passWordAlgin: byId('passWordAlgin'), //再次输入密码
name: byId('name'), //姓名
userId: byId('userId'), //身份证号
email: byId('email'), //邮箱
phone: byId('phone'), //电话
span : document.querySelectorAll('.userPrompts'),
btn:byId('btn'),
}
//正则表达式
var regexp = {
userName_regexp:/^[a-zA-Z]\w{5,19}$/, //用户名
passWord_regexp:/^.{6,18}$/, //密码
passWordAlgin_regexp:/^.{6,18}$/, //再次输入密码
name_regexp:/^[\u4e00-\u9fa5]{2,4}$/, //姓名
userId_regexp:/^[\d]{14}|[\d]{17}[\d]|X$/, //身份证号
email_regexp:/^\w+@\w+\.[a-z]{2,4}$/, //邮箱
phone_regexp:/^1[3-8][0-9]{9}$/ //电话
};
//提示语
var prompt = [
'6-20位字母、数字或“_”,字母开头',
'6-18位,包括数字字母或符号,中间不能有空格',
'两次输入密码不一致',
'真实姓名两位到四位的中文汉字',
'18位的数字,最后一位“x”,请输入英文X',
'邮箱格式不正确',
'电话号码不正确'
];
//封装——成功
function valueTrue(key){
userInput.span[key].innerHTML = 'OK';
}
//封装——没成功
function valueFalse(key){
userInput.span[key].innerHTML = prompt[key];
}
//用户名
userInput.userName.onblur = function(){
if(regexp.userName_regexp.test(userInput.userName.value)){
valueTrue(0);
}else{
valueFalse(0);
}
}
//密码
userInput.passWord.onblur = function(){
if(regexp.passWord_regexp.test(userInput.passWord.value)){
valueTrue(1);
}else{
valueFalse(1);
}
}
//确认密码
userInput.passWordAlgin.onblur = function(){
if(userInput.passWord.value === userInput.passWordAlgin.value){
valueTrue(2);
}else{
valueFalse(2);
}
}
//姓名
userInput.name.onblur = function(){
if(regexp.name_regexp.test(userInput.name.value)){
valueTrue(3);
}else{
valueFalse(3);
}
}
//身份证号
userInput.userId.onblur = function(){
if(regexp.userId_regexp.test(userInput.userId.value)){
valueTrue(4);
}else{
valueFalse(4);
}
}
//邮箱
userInput.email.onblur = function(){
if(regexp.email_regexp.test(userInput.email.value)){
valueTrue(5);
}else{
valueFalse(5);
}
}
//电话
userInput.phone.onblur = function(){
if(regexp.phone_regexp.test(userInput.phone.value)){
valueTrue(6);
}else{
valueFalse(6);
}
}
//封装——提交
function btns(){
for(var i=0;i<userInput.span.length;i++){
if(userInput.span[i].innerHTML == 'Ok'){
return alert('注册成功');
}else{
return alert('请重新输入对应信息!')
}
}
}
//点击事件
userInput.btn.onclick = function(){
btns();
}
// var texts = [
// '6-20位字母、数字或“_”,字母开头',
// '6-18位,包括数字字母或符号,中间不能有空格',
// '两次输入密码不一致',
// '两位到四位的中文汉字',
// '15位或者18位的数字',
// '邮箱格式不正确',
// '手机号码不正确'
// ]
// var patterns = [
// // /^[a-zA-Z0-9_]$/,
// /^[a-zA-Z]\w{5,19}$/,
// /^[.\S]{6,18}$/,
// /^[.\S]{6,18}$/,
// /^[\u4e00-\u9fa5]{2,4}$/,
// /^(\d{14}|\d{17})(X|\d)$/,
// /(?:\w+\.)*\w@(?:\w+\.)+[a-z]+/,
// /^1((30)|(31)|(32)|(33)|(34)|(35)|(36)|(37)|(38)|(39)|(47)|(50)|(51)|(52)|(53)|(55)|(56)|(57)|(58)|(59)|(80)|(82)|(85)|(86)|(87)|(88)|(89))\d{8}$/
// ]
// //获取到输入框、提示框、按钮
// var userInputs = document.querySelectorAll('input');
// var userPrompts = document.querySelectorAll('.userPrompts');
// var btn = document.querySelector('button');
// //遍历所有的输入框
// for (var i = 0; i < userInputs.length; i++) {
// validation(i);
// }
// //封装一个函数
// function validation(index) {
// //当光标离开输入框时发生事件
// // userInputs[index].onblue = function(){
// userInputs[index].onblur = function () {
// //判断正则表达式和输入框里面的内容是否为true
// console.log(patterns[index])
// console.log(userInputs[index].value)
// console.log(patterns[index].test(userInputs[index].value))
// // if(patterns[index].value.text(userInputs[index].value)){
// if (patterns[index].test(userInputs[index].value)) {
// //是的话右侧提示框弹出ok
// userPrompts[index].innerHTML = 'ok';
// //否则弹出对应的提示
// } else {
// userPrompts[index].innerHTML = texts[index];
// }
// // //判断第二个密码与第一个密码是否一致
// // if(index==2&&userInputs[index].value!=userInputs[index-1].value){
// // //不一致弹出提示
// // userPrompts[index].innerHTML='两次密码不一致';
// // }else{
// // //一致弹出对应的提示
// // userPrompts[index].innerHTML = 'ok';
// // }
// if (index == 2) {
// //判断第二个密码与第一个密码是否一致
// if (userInputs[index].value != userInputs[index - 1].value) {
// //不一致弹出提示
// userPrompts[index].innerHTML = '两次密码不一致';
// } else {
// //一致弹出对应的提示
// userPrompts[index].innerHTML = 'ok';
// }
// }
// }
// }
// //当点击提交按钮时
// btn.onclick = function () {
// //设置一个变量用来接收所有的输入框是否按要求输入完
// var userErro = [];
// //遍历所有的输入框
// for (var i = 0; i < userInputs.length; i++) {
// //判断提示框里还有不是ok的话
// console.log('innerHTMl',userPrompts[i].innerHTML)
// // if (userPrompts[i].innerHTML != "OK") {
// if (userPrompts[i].innerHTML != "ok") {
// userErro.push(i);
// }
// }
// console.log(userErro);
// if (userErro.length == 0) {
// alert("表单验证通过");
// } else {
// // 没有通过验证时,遍历存储错误信息的数组,
// for(var i = 0; i < userErro.length; i++) {
// // 获取数组中存储的索引
// var index = userErro[i]
// // 显示对应的提示显示
// userPrompts[index].innerHTML = texts[index];
// }
// }
// }
</script>
</body>
</html>感觉写的有点重复,还可以再简化吗?还有我想加上个键盘事件怎么添加,点击enter提交表单,老师能写一下吗?
写回答
1回答
-
同学你好,关于你的问题,与代码中的问题,回答如下:
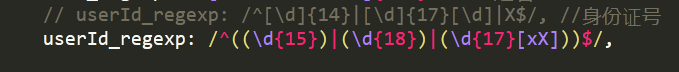
1、身份证的验证,可以参考如下:15位、18位。18位的时候最后一位的x可以是大写也可以是小写。例:

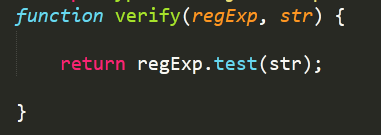
2、目前已经很简洁了。再简化的话,可以将验证也封装为函数,例:

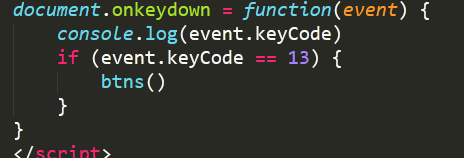
3、event.keyCode可以获取当前按键的keyCode值。如下:enter的为13,

那么可以判断下,若等于13的时候,调用事件,例:

4、封装的提交的函数是不对的哦。
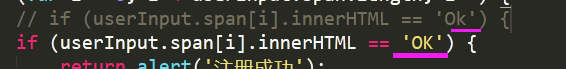
(1)如下,K应该是大写。

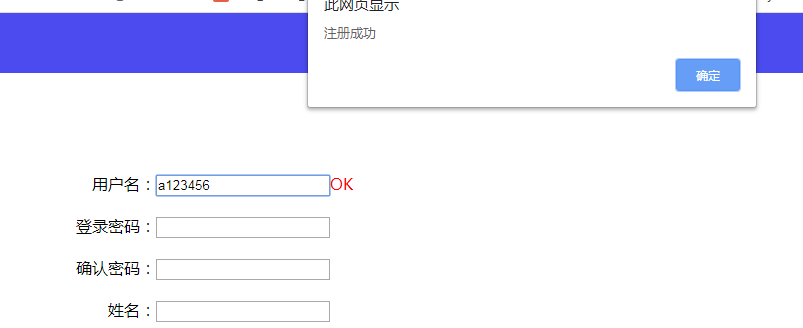
(2)同学这个,若是判断第一个为Ok就直接返回了。无法往后继续执行。如下,会导致只输入一个,也会判断成功。

建议:这里可以定义一个数组。每成功一个ok,就往数组中引入一个内容。都结束之后,若是数组的长度是7,则成功,否则失败。
如果我的回答帮助了你,欢迎采纳,祝学习愉快~
0
相似问题
