请老师帮忙看下,为什么输对的情况下不会出现ok呢
来源:4-8 编程练习

Elisa呀
2020-02-24 00:29:15
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
margin: 0;
padding: 0
}
.wrap{
width: 1000px;
height: 600px;
margin:20px auto;
font-size: 18px;
color:#7e7e7e;
background-color: #eee;
}
.wrap .title{
height: 35px;
line-height: 35px;
padding-left: 20px;
background-color: #3092d1;
color: white;
}
.wrap .wrap_{
width:700px;
margin:40px auto;
}
.wrap .unit{
height: 35px;
line-height: 35px;
}
.wrap .unit .item, input, .wrap .unit .item_{
display: inline-block;
}
.wrap .unit .item{
width :150px;
text-align: right;
padding-right: 20px;
}
.wrap .unit .item_{
font-size: 16px;
color: red;
}
.wrap_ input, select{
width:200px;
height: 20px;
}
#submit{
width: 100px;
height: 35px;
/*margin:10px auto;为什么这里写margin不能居中呢?*/
margin-left: 400px;
border-radius: 5px;
background: #2375ba;
border:none;
color:#fff;
}
</style>
</head>
<body>
<div class="wrap">
<div class="title">用户注册</div>
<div class="wrap_">
<p class="unit">
<span class="item">用户名:</span>
<input type="text" id="accountName">
<span class="item_"></span>
</p>
<p class="unit">
<span class="item">登录密码:</span>
<input type="password" id="psw">
<span class="item_"></span>
</p>
<p class="unit">
<span class="item">确认密码:</span>
<input type="password" id="psw_">
<span class="item_"></span>
</p>
<p class="unit">
<span class="item">姓名:</span>
<input type="text" id="userName">
<span class="item_"></span>
</p>
<p class="unit">
<span class="item">性别:</span>
<select>
<option value="man">男</option>
<option value="woman">女</option>
</select>
<span class="item_"></span>
</p>
<p class="unit">
<span class="item">身份证号码:</span>
<input type="text" id="information">
<span class="item_"></span>
</p>
<p class="unit">
<span class="item">邮箱:</span>
<input type="text" id="email">
<span class="item_"></span>
</p>
<p class="unit">
<span class="item">手机号码:</span>
<input type="text" id="telephon ">
<span class="item_"></span>
</p>
</div>
<input type="submit" id="submit">
</div>
<script type="text/javascript">
var accountName=document.getElementById('accountName'),
psw=document.getElementById('psw'),
psw_=document.getElementById('psw_'),
userName=document.getElementById('userName'),
information=document.getElementById('information'),
email=document.getElementById('email'),
telephon=document.getElementById('telephon'),
submit=document.getElementById('submit'),
item_s=document.getElementsByClassName('item_');
var test0=false, test1=false, test2=false, test3=false, test5=false, test6=false, test7=false;
//验证用户名
accountName.onblur=function(){
var reg=/^a-z\w{5,20}$/;
if (reg.exec(this.value)) {
item_s[0].innerHTML='ok';
test0=true;
}else{
item_s[0].innerHTML='6-20位字母、数字或者下划线_,字母开头'
}
}
//验证密码
psw.onblur=function(){
var reg=/^\.{6,18}$/;
if (reg.exec(this.value)) {
item_s[1].innerHTML='ok';
test1=true;
}else{
item_s[1].innerHTML='6-18位字母、数字或符号,不能有空格';
}
}
//验证确认密码
psw_.onblur=function(){
if (this.value==psw.value) {
item_s[2].innerHTML='ok';
test2=true;
}else{
item_s[2].innerHTML='两次输入内容不一致'
}
}
// function action(elem,reg,item_s,text){
// elem.onblur=function(){
// if(reg.exec(elem)){
// item_s.innerHTML='ok'
// }else{
// item_s.innerHTML=text
// }
// }
// }
</script>
</body>
</html>
3回答
-

Elisa呀
提问者
2020-02-24
哦,我找到了
0 -

好帮手慕言
2020-02-24
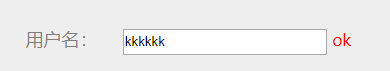
同学你好,修改为老师提供的正则,测试效果如下:

同学要注意逗号的书写,是在输入法为英文状态下输入。

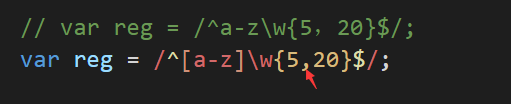
代码:
var reg = /^[a-z]\w{5,20}$/;如果我的回答帮到了你,欢迎采纳,祝学习愉快~
0 -

好帮手慕言
2020-02-24
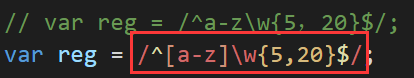
同学你好,要保证正则正确才可以。比如验证用户名:

在问答区有很多优秀的案例,同学也可以结合参考下:

如果我的回答帮到了你,欢迎采纳,祝学习愉快~
0h020-02-24
相似问题
