ul和li的内外边距问题
来源:4-8 课程总结

VincentGu
2017-09-19 14:30:15
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0px;
margin:0px;
}
ul{
width:50%;
background-color:pink;
padding-top:10px;
}
li{
list-style:none;
background-color:yellow;
margin:10px;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
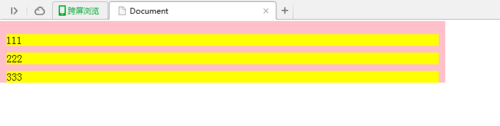
 如图为何下面没有外边距啊
如图为何下面没有外边距啊
写回答
1回答
-
该问题是否和之前的一样呢?运行了代码看是一样的,上个问题的回复解决了是否解决你的问题?
祝学习愉快!
0h017-09-20
相似问题
