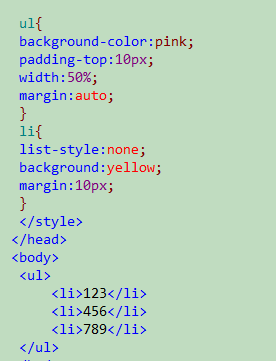
关于<ul>和<li>内外边距的问题
来源:3-29 盒子计算

VincentGu
2017-09-19 10:13:05


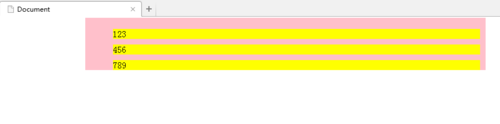
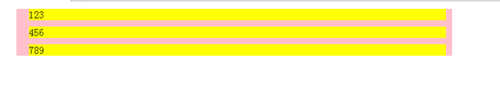
如图为何只设置了ul的上内边距上面的边距变为内边距和li的外边距相加了,底部却没有边距 ,左边空出来一大块这是怎么回事啊?如果设置ul的padding-left为10px的话上下都没边距了但是右边为何还有边距
写回答
2回答
-
可以将你的代码粘贴上来,我们需要运行一下代码,更好的去定位你所说的问题!
祝学习愉快!
0h017-09-19 -

小丸子爱吃菜
2017-09-19
你需要给ul设置padding:10px;才能显示的完整,只设置padding-top的话,第三个li的下边距也会生效,但是在效果上看不出来,你可以在ul后面在放置一个块级元素,会发现,该元素不会贴合ul元素,那就是因为第三个li的下边距是生效的,但是在页面上因为ul高度没有定值导致没有撑开。
可以给ul设置一个固定的高度,或者padding4个方向都设置。
0h017-09-19
相似问题
