¥4999
¥4999
7天可退款
- 系统学习
- 40周
- 教学服务
- 16个月
- 教学模式
- 学练一体化
- 课程证书
- 通过得证书





















课程大纲及学习周期安排
坚持学习的路上,我们为你画好成长路标
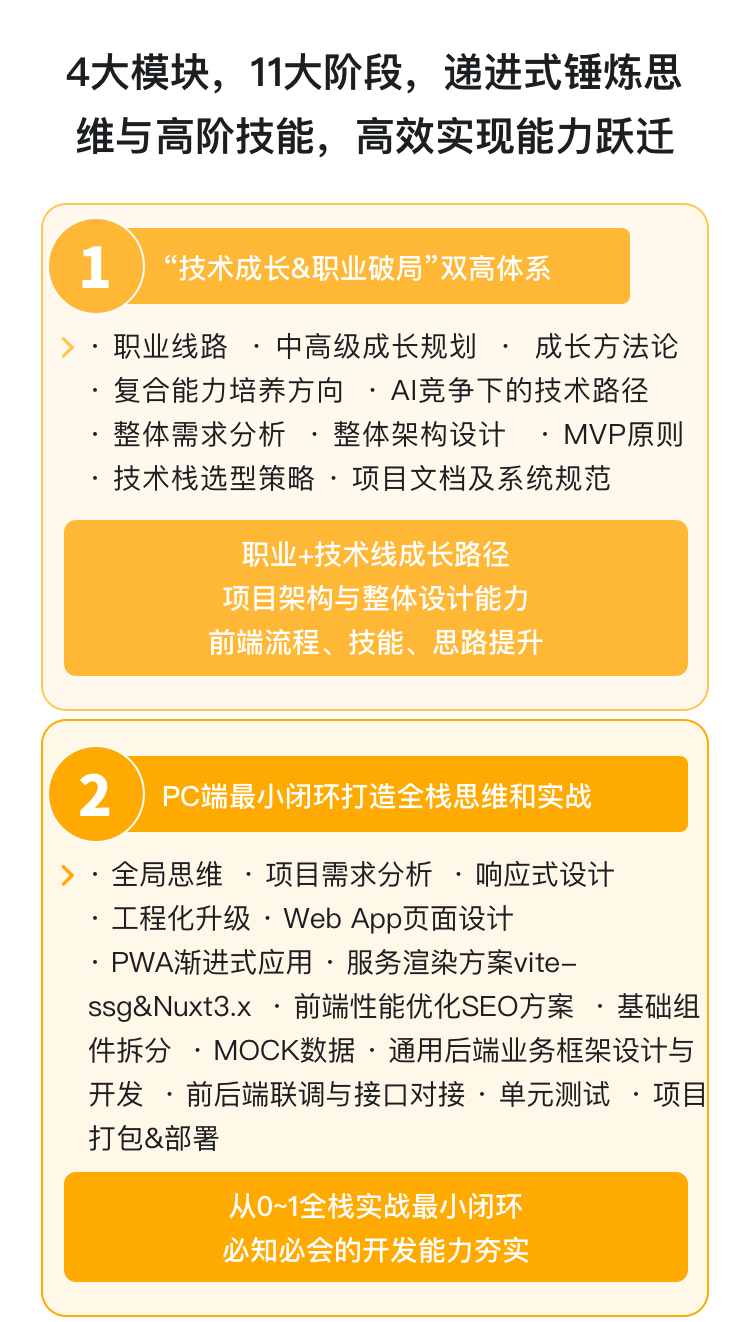
阶段一:“技术成长&职业破局”双高体系
- 第1周
- 第2周
本周深入探讨前端工程师的职业发展线路,包括JS、前端技术进化史和法律知识。研究流行框架和TS,涉及全栈和多端技术。聚焦前端工作流、工程化和自动化实现,分析架构能力和学习路线。通过案例讨论瓶颈破解。
- 1、分析前端职业发展线路及全栈能力的重要性
- 2、学习并讨论前端工程师的架构能力及学习路线
- 3、讨论前端成长过程中的各种瓶颈及解决方案
- 4、深入理解JavaScript及前端核心框架
- 5、分析前端开发工作流、工程化及自动化的实现
- 6、研究AI技术在Devops领域的应用和未来发展
- 7、法律知识普及及多端开发必备技术的学习
- 8、通过案例分析,讨论如何定位自己并设置合适的成长路线
- 9、制定个人的前端进阶养成计划,包括技术和职场规划
- 10、学习必备工具,包括AI技术的利用,同时提升自己的社交能力
本周聚焦大型复杂项目的需求分析和整体架构设计。从业务、技术和用户需求分析到总结。讲需求分析工具,讨论全局思维和架构设计概念,学架构设计工具和实际案例。深入探讨前端成为架构师的方法,编写高质量项目文档。
- 1、理解项目需求分析及在项目整体设计中的重要性
- 2、如何进行项目业务需求分析和技术需求分析
- 3、通过用户需求分析和竞品分析明确使用场景
- 4、掌握需求分析中使用到的工具及其应用
- 5、深入了解复杂业务中的全局思维以及架构设计的基本概念
- 6、学习并理解架构设计的各种分类以及相关工具
- 7、分析实际的架构设计案例,理解架构升级及微服务架构设计的要点
- 8、通过Markdown等工具编写高质量的项目文档
- 9、学习接口设计规范以及接口测试工具和方案的使用
- 10、分析如何成为一名前端架构师,了解所需要的核心技能和能力
阶段二:【全栈开发能力-通识强化】PC端最小闭环打造全栈思维和实战
- 第3周
- 第4周
- 第5周 上篇
- 第5周 下篇
- 第6周 上篇
- 第6周 下篇
本周重点提升需求分析能力(与产品、后端有效沟通和设计工具使用),小闭环项目设计到实现,强化工作流理解。深入探讨需求分析、技术选型和架构设计。学习寻找前端技术方案和用UI库。推荐学习资源,提升技术实力。
- 1、掌握小闭环项目的设计到实现过程
- 2、学习如何进行整体需求分析
- 3、探讨项目技术选型的思路和方法
- 4、学习如何进行整体架构设计
- 5、掌握如何选择并使用前端UI库
- 6、学习如何寻找合适的前端技术方案,
- 7、学会package.json的使用技巧
- 8、了解Vue的生态和发展,探讨是否应该放弃Vue2
- 9、推荐并学习一些前端技术及UI组件库的学习资源
本周助你轻松应对前端开发和调试环境。初始化Node.js环境,深入讲解IDE配置、调试技巧)。配置Prettier和ESLint检测代码质量,控制项目缺陷。学TS高级语法和应用,跟上技术趋势。
- 1、初始化Node.js开发环境,学习使用nvm、nrm、cnpm
- 2、推荐适合不同平台(跨端/Win/MacOS)的终端
- 3、学习npm发包流程,并掌握私有化npm仓库的方案
- 4、推荐和配置VSCode插件,学习智能代码提示工具的使用
- 5、掌握前端web项目的调试技巧,及移动端和真机调试技巧
- 6、配置Prettier和ESLint以控制项目缺陷及最佳实践
- 7、了解缺陷控制工作流的相关工具
- 8、编写和配置TypeScript的声明文件和tsconfig配置文件
- 9、深入学习TS的进阶语法和用法,包括基础类型、引用类型、函数类型、泛型等
本周我们将深入探索Vue项目的框架搭建,包括路由选择、样式库的集成、PWA的使用以及优化策略的应用等多方面的内容。此外,重点学习响应式开发的主流方案,以便能够开发出兼容各种设备的网页应用。
- 1、初始化Vue项目,学习使用Vue全家桶(VueRouter和Pinia)、CSS预编译方案SCSS集成
- 2、探讨页面路由方案和CSS库的选择:对比主流的TailWindCSS & UnoCSS;
- 3、使用AutoImport自动组件注册及导入,开源图标库Iconify方案
- 4、Vue生态效率工具:vueuse/core和vueuse/head等工具的方法
- 5、学习使用PWA功能,以及如何集成Mock数据
- 6、分析业务需求并进行组件化拆分,设计并开发基础组件
- 7、学习使用SCSS进行响应式开发,设计Webapp并进行改造
- 8、进一步开发页面Layouts,使用markdown语法开发详情页面
- 9、学习使用Mock数据,模拟首页轮播图接口和项目列表接口
- 10、Vue3.3更新内容:defineModel及用法
- 11、开发基础组件:导航、Swiper轮播、卡片组件
本周深入Vue实战,从设计到实现全面掌握首页项目的开发,包括页面的详细开发、组件间传参方式以及页面样式调整等,以及使用Mock进行开发、工作流程、对接接口。学习前端测试技术:单元和e2e测试实现方式。
- 1、首页项目实战:页面角部分开发,hover效果及深度选择器应用
- Vue3.3中的defineProps用法
- 2、深入Gird布局,介绍CSS框架中Grid布局的应用方法;
- 3、项目详情页开发:集成vite-plugin-vue-markdown,完成课程详情页面样式调整
- 4、业务页面:学习详情页与学习列表页路由,学习列表页面开发,章节、评论列表设计
- 5、业务页面:购物车功能开发:基本列表样式,Teleport组件设计弹窗类型组件(modal&toast)
- 6、Mock开发实战:封装axios请求类,完成首页mock接口对接
- 7、首页项目Mock开发工作流回顾,动态图标和defineModel打包bug修复
- 8、前端测试导学:相关概念、分类和工具,vitest单元测试配置
- 9、单元测试实践:Card组件测试,计时器和v-model测试方法
- 10、e2e测试实践:Cypress安装与核心概念,测试知识付费首页项目
在本周课程中,我们将分别探索服务端渲染(SSR)的原理与实践,了解Linux操作系统的基础知识,并进一步学习Docker容器技术的应用,介绍Docker管理工具:Potainer。
- 1、了解服务端渲染SSR对比CSR、SSG,并探索SSR工作原理
- 2、使用vite-plugin-ssr改造首页项目并进行实战练习
- 3、掌握SSG方案:Vitepress、Hexo、Astro的使用和区别
- 4、深入了解Nuxt.js,掌握其核心概念,进行首页项目的Nuxt改造
- 5、学习Linux的发行版本,并尝试OS镜像的下载和安装
- 6、掌握Linux文件系统及常见命令,学习SSH密钥方式远程连接Linux
- 7、探索容器与虚拟机的差异,学习安装配置Docker
- 8、理解Docker核心概念,使用管理Docker的工具:Potainer&Lazydocker
- 9、针对SSR进行优化,理解并应用Nuxt中的SSR配置
- 10、学习LightHouse使用和CORS解决办法,为SSR与CSR测试提供理论支撑
本周聚焦Nodejs服务端开发和数据库使用。理解它作为服务端的优势,使用Nestjs框架初始化项目,调试Node.js应用。探讨编程思想,用Nestjs进行项目开发。最后实现前后端项目的打包和部署。
- 1、探讨Java与Node.js的比较,理解Node.js作为服务端的优势
- 2、运用Nestjs框架,对比其他web框架,使用Nestjs官方CLI初始化项目并开发RESTful接口
- 3、三种Node.js应用调试方法,配置好环境,如Linux、虚拟机和Docker等
- 4、学习并应用OOP、FP、FRP和AOP等编程思想,理解依赖注入(DI)&控制反转IoC的概念
- 5、掌握nestjs的架构,包括控制器、服务、数据访问等,以及如何使用模块组织代码
- 6、学习并配置数据库模块和日志模块
- 7、开发后端API接口,如用户登录接口、首页接口、学习页接口等
- 8、进行前后端调试,学习项目打包和优化方法
- 9、掌握服务器环境配置,使用pm2、nginx、Docker等工具进行项目部署,并掌握本地化发布和代码上传的方法
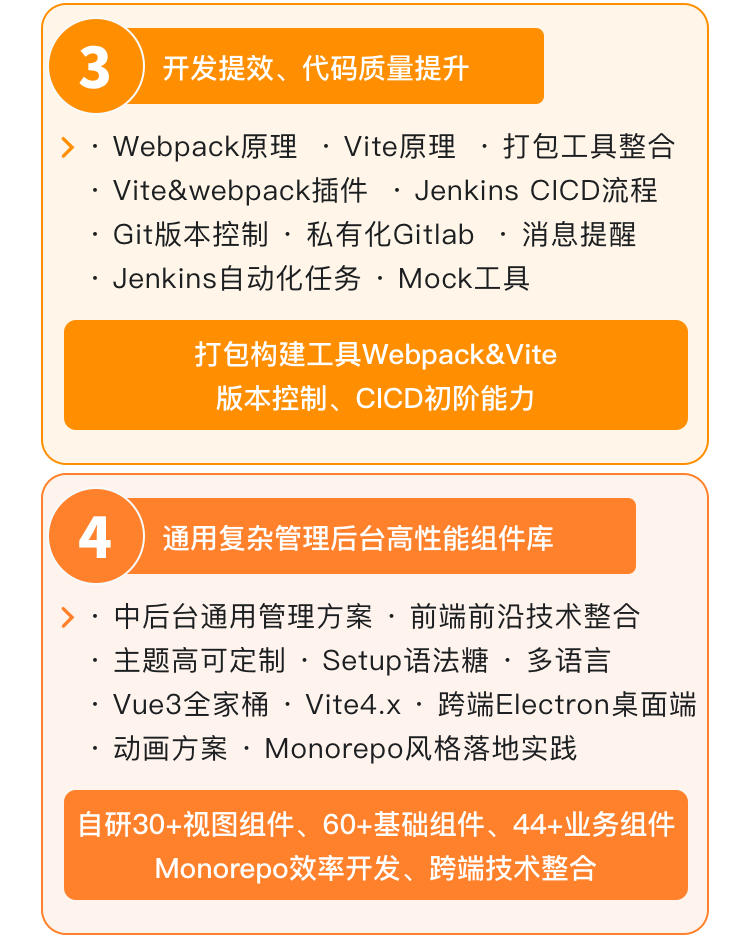
阶段三:【工程化能力-通识强化】开发提效、代码质量提升
- 第7周
- 第8周
- 第9周
- 第10周
本周深入学习代码管理,专注于Git工具和命令,版本控制的重要性,IDE中Git应用。通过实际操作了解团队工作流中的Git应用,git子模块的使用场景,Docker创建私有化Git仓库及数据维护和备份。
- 1、了解服务端渲染SSR对比CSR、SSG,并探索SSR工作原理
- 2、使用vite-plugin-ssr改造首页项目并进行实战练习
- 3、掌握SSG方案:Vitepress、Hexo、Astro的使用和区别
- 4、深入了解Nuxt.js,掌握其核心概念,进行首页项目的Nuxt改造
- 5、学习Linux的发行版本,并尝试OS镜像的下载和安装
- 6、掌握Linux文件系统及常见命令,学习SSH密钥方式远程连接Linux
- 7、探索容器与虚拟机的差异,学习安装配置Docker
- 8、理解Docker核心概念,使用管理Docker的工具:Potainer&Lazydocker
- 9、针对SSR进行优化,理解并应用Nuxt中的SSR配置
- 10、学习LightHouse使用和CORS解决办法,为SSR与CSR测试提供理论支撑
本周聚焦在前端开发中经常使用的Mock接口能力,以及接口测试工具的使用。在实际工作中,我们经常需要Mock数据或接口来进行开发和测试,因此,熟练掌握相关的技术和工具是非常必要的。
- 1、学习Mock数据和平台:理解什么是Mock数据,有哪些常见的Mock平台
- 2、Postman与apifox的比较:深入了解这两款GUI工具的多环境配置、Curl命令使用、团队工作流等功能
- 3、常见的Mock数据工具:学习如何使用Mock.js工具库生成动态的Mock数据
- 4、深入探讨命令行工具json-server:快速创建REST风格API
- 5、学习常见的Mock接口npm库:包括nock、sinon等工具的使用和应用
- 6、探索RESTful接口测试工具:理解VSCode插件、POSTMan等工具的应用场景和特点
- 7、探讨React本地化接口方案Mirage:学习在React项目中如何进行本地化接口配置
- 8、学习使用VSCode插件REST Client:掌握IDE插件在接口测试中的应用
- 9、使用AI生成Mock数据:探索使用AI工具快速形成多样化的Mock数据的方法
- 10、AI爬虫技术:抓取慕课课程页面数据,为Mock数据提供源
本周学前端工程化自动化构建技术,涉及构建工具历史、应用场景、单/多入口、库项目构建等概念。详解Webpack用法、插件扩展,演示Vite在Vue和React中应用,提升开发效率、代码质量。
- 1、认识构建工具:了解构建工具的发展历史和应用场景,如Webpack、Vite及相关工具
- 2、库项目构建策略:通用库和复杂库项目的构建思路,包括tsup和unbuild的使用
- 3、前端规范深度解析:理解CommonJS、ES6等规范,明白构建输出的常见模式cjs, umd, esm
- 4、掌握常见的前端构建场景:单入口与多入口,以及库项目构建的常见场景
- 5、深入学习Webpack打包原理:从基础用法到插件扩展,全面理解Webpack的能力和作用
- 6、实战演示Vite:初始化Vue项目,学习Vite在Vue项目中的应用
- 7、库项目实战:使用Vite进行Library项目的打包配置
- 8、webpack打包原理:了解webpack的运行过程及其关键环节,如loader和plugin
- 9、webpack高阶用法:掌握webpack的高阶用法,以提升开发效率、提高项目性能及优化开发体验
- 10、提升工程化能力:如何开发发布npm包、编写可扩展的打包工具配置
本周快速掌握持续集成与部署的精髓,提升工作效率。详细了解和实操Jenkins强大的CICD工具,探索如何使用云构建工具。为前端开发者提供便利的自动化工具,助你更高效地完成工作。
- 1、版本控制概述:理解什么是版本控制,Git与SVN的区别
- 2、Git工具的安装和配置:包括全局提交用户配置和SSH密钥配置
- 3、常见Git命令学习:熟练掌握常见的git命令
- 4、IDE中的Git应用:学习如何在VSCode和WebStorm中使用Git,探索git GUI工具
- 5、Git工作流及团队协作:理解git flow、git分支管理,以及gitignore的创建
- 6、前端自动化和CICD:理解前端自动化和CICD的概念和最佳实践
- 7、Jenkins安装和配置:学习Jenkins的安装方案,掌握使用常见插件和权限管理方案
- 8、Jenkins自动化任务创建:掌握创建Pipeline,了解内网穿透方案和webhook方案
- 9、Jenkins实战:通过实战学习使用Jenkins自动构建前端项目并发布
- 10、Jenkins邮件提醒与接入企业通信工具:学习配置Jenkins邮件服务,实战接入企业微信
阶段四:【自研组件库能力-进阶提升】通用复杂管理后台高性能组件库
- 第11周
- 第12周
- 第13周
- 第14周
- 第15周
本周构建通用管理后台组件库,涵盖基础和高级组件。基于Vue3、Vite、Element、TS解决方案,有组件二次封装、hooks、权限校验、按钮级别权限控制等功能,快速搭建企业级中后台产品原型。
- 1、B端项目需求分析:学习如何分析项目需求,包括用户需求和技术需求
- 2、项目初始化:搭建基于Vue3.0, Vite, Element-plus, TypeScript的项目框架
- 3、图标组件:学习如何制作和使用自定义图标组件
- 4、头部组件:设计并制作通用的头部组件
- 5、过渡组件:深入学习Vue的过渡动画,制作过渡组件
- 6、多功能菜单:学习如何设计和制作功能强大的菜单组件,包括动态菜单和权限校验
- 7、探索如何在项目中应用最新技术,并将其持续应用
- 8、学习如何管理和配置项目环境变量,理解生产环境动态配置的原理和作用
- 9、了解如何缓存配置、多语言配置、主题色配置和样式配置
- 10、研究路由、菜单和权限的配置和管理方式。
本周深入开发通用管理后台的业务组件和页面。以业务需求为导向,设计开发常用的业务组件(如表单、表格),并通过组件组合构建登录注册、首页和概览等业务页面。把握业务需求,利用基础组件来满足复杂的业务场景。
- 1、基础组件需求分析:理解业务需求,并分析所需的基础组件
- 2、表单组件:深入学习并实践如何设计和开发复杂的表单组件,包括数据校验、表单布局和异步提交等
- 3、表格组件:设计并开发高性能的表格组件,支持大量数据展示、排序、过滤等功能
- 4、登录注册页面:利用已有基础和业务组件,搭建登录和注册页面,学习如何处理用户交互和数据验证
- 5、首页与概览:设计和开发首页及概览页面,学习如何组织和展示大量信息,提供良好的用户体验
- 6、学习如何抽象和封装业务逻辑,以便在多个组件和页面中重用
- 7、深入理解和运用组件化思维,提高组件的复用率和可维护性
- 8、学习如何在复杂的业务场景下进行组件开发,解决实际问题
- 9、探讨如何进行组件性能优化,提高页面的渲染速度和用户体验
- 10、总结并分享一些常见的业务组件设计和开发的最佳实践
本周重点开发通用管理后台组件库的功能性组件,实现数据可视化的图表和地图组件。涉及技术的广度和深度,考虑业务需求和用户体验。学习Vue指令的设计、文件下载、打印、国际化、水印和验证组件等相关技术的应用。
- 1、富文本编辑器集成:深入理解富文本编辑器的运行机制,实现富文本编辑器的集成并满足业务需求
- 2、音视频组件:设计并开发音视频组件,学习音视频流的处理和展示技术
- 3、图表组件:开发通用的图表组件,学习如何通过图表更好地进行数据展示与分析
- 4、地图组件:掌握地图组件的开发技巧,以满足地理位置数据展示的需求
- 5、Vue指令设计:学习如何设计Vue指令,提升代码的复用性和可维护性
- 6、图片裁剪组件:实现图片裁剪功能,优化图片上传体验
- 7、文件下载功能:解决文件下载相关问题,优化用户体验
- 8、打印功能:实现页面打印功能,提供更好的用户体验
- 9、国际化:掌握国际化技术,实现多语言支持,满足全球化需求
- 10、水印功能、验证组件等:掌握其他功能性组件的开发技巧,增强管理后台的实用性
本周重点组件库工程化,自动化构建部署与测试。学习单元测试确保组件库质量,使用Github Actions进行自动构建任务。深入Linux云服务器使用和配置,将云部署与自动构建任务结合实现全流程自动化。
- 1、单元测试基础:学习并理解单元测试的概念、价值及其在现代软件开发中的重要性。
- 2、基础组件单元测试:实战演练基础组件的单元测试,提升代码质量。
- 3、核心业务单元测试:进行核心业务逻辑的单元测试,保障业务的正确性和稳定性。
- 4、Github Actions自动构建任务:理解并应用Github Actions,实现代码的自动化构建和部署。
- 5、Linux云服务器基础:熟悉Linux操作系统和云服务器的基本操作,学习购买和配置云服务器。
- 6、云部署实践:学习云端部署的技术和策略,以及如何与Github Actions进行结合,实现自动化部署。
- 7、组件库工程化总结:梳理并理解组件库从开发到部署的全流程,掌握现代组件库开发的最佳实践。
本周转向桌面端应用开发。介绍主流桌面端开发框架,如Electron和Tauri。以Electron为例,深入讨论模板初始化、组件库项目集成与测试,以及桌面端应用的打包与分发。
- 1、主流桌面开发框架:了解Electron和Tauri两大主流框架的基本特性和适用场景
- 2、Electron框架初识:详解Electron框架的基础概念,理解主进程与渲染进程的关系和互动方式
- 3、学会通过模板初始化Electron项目,包括配置加速源、使用VSCode进行调试等实用技巧
- 4、组件库项目集成:将之前创建的组件库项目集成到Electron中,实现桌面应用的初步开发
- 5、学习Electron与主流前端库Vue和React的集成方法,增强应用的前端表现力
- 6、理解如何在Electron应用中设置系统菜单和Dock菜单,提升应用的用户体验
- 7、桌面应用的国际化:介绍如何实现Electron应用的国际化,让应用适应更多地域的用户
- 8、学习使用electron-builder工具对应用进行打包,以及如何发布应用到AppStore商店等平台
- 9、Electron应用的自动化:借助Github Actions完成项目的打包和发布,实现应用的CI/CD自动化
- 10、在Electron应用中实现桌面应用通知,以及如何自定义消息通知声音,提升应用的交互体验
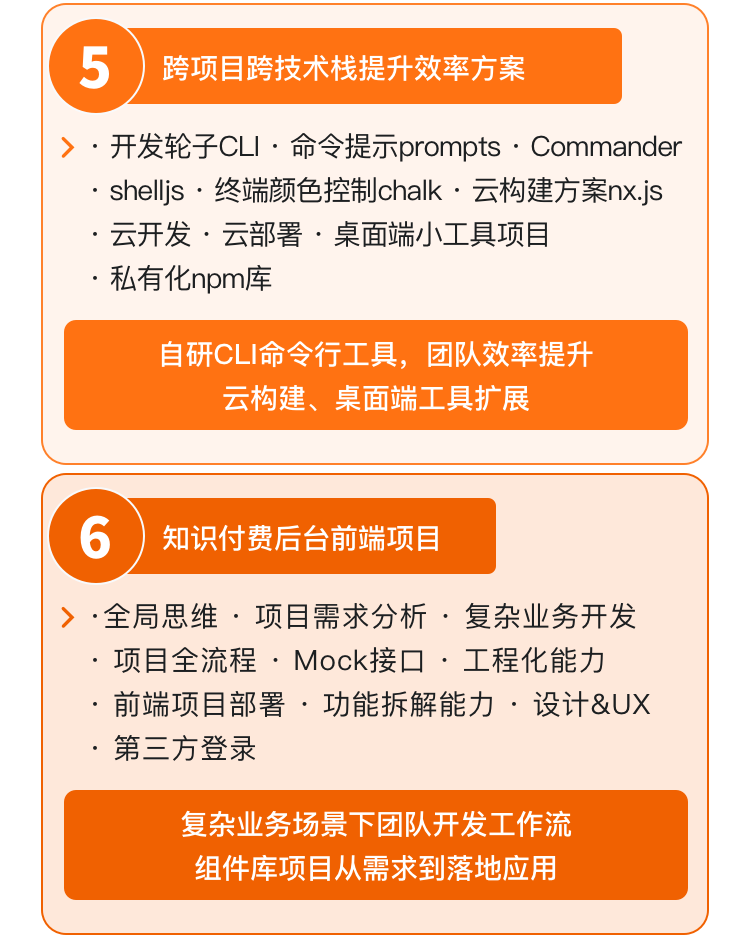
阶段五:【大厂标准工程化+自动化-进阶】跨项目跨技术栈提升效率方案
- 第16周
- 第17周
- 第18周
本周专注组件库的精简与工程化,开发脚手架项目,提升工程化能力。通过工具和技术,有效管理代码,提高效率,满足大型项目需求。精简核心组件与功能,深入脚手架开发的需求分析、环境搭建,及工作原理和技术方案。
- 1、瘦身并精简核心组件与功能:通过分析、删减和重构,实现组件库的轻量化
- 2、项目后续升级与共享方案:了解如何通过多仓库管理的方式,实现项目的升级和共享
- 3、利用CICD工具完成主库与副库同步:学习如何配置CICD流程,实现代码库的自动同步
- 4、核心库npm库封装:将核心库封装为npm库,以便在多个项目中复用
- 私有化 vs 公共的核心库共享方案:比较私有化和公共共享方案的优劣,选择适合自己的共享策略
- 5、脚手架开发需求分析:了解脚手架的基本需求,确定开发目标
- 6、脚手架开发环境搭建:搭建适合开发脚手架的环境,为后续开发打下基础
- 7、学习脚手架工作原理及主流技术方案:通过研究现有的主流脚手架工具,了解其工作原理和技术实现
- 8、实践:完成脚手架项目并进行扩展思考:完成一个基本的脚手架项目,根据需求进行扩展,并对其进行深入思考
本周进一步提升自动化能力,扩展云构建和云部署。深入探索Monorepo多仓库管理模式,比较nx和lerna等多库依赖管理工具的优劣,利用nx整合主流框架,提升实现高效的云端构建和部署能力。
- 1、多仓库管理方案基础:理解并掌握Monorepo模式,明白其在项目管理中的优点
- 2、多库依赖管理:通过比较nx与lerna,深入理解Monorepo管理方案,并选择合适的工具。
- 3、nx应用实践:利用nx整合主流框架,包括但不限于React、Vue和Angular
- 4、扩展云构建能力:利用nx.js等工具,学习并实践云构建,提升项目构建效率
- 5、云部署能力提升:使用云服务商提供的部署方案,如nx-cloud、vercel、heroku、deno deploy等
- 6、学习yarn和pnpm-workspace:了解这两种Monorepo方案的优缺点
- 7、深入了解lerna:掌握lerna工具的使用,包括版本管理和发布流程
- 8、实践:在实际项目中应用nx.js、yarn或pnpm-workspace、lerna等工具,体验云构建和云部署的便利
- 9、扩展思考:反思当前使用的工具和流程,探索更高效的工程化实践
本周课程:实际应用导向,创建集成CLI工具的桌面应用。应用实现快速项目初始化、应用市场设计和动态加载插件等原生系统功能。综合前面学习的知识,体验”瑞士军刀“式桌面应用提升开发效率的快感。
- 1、桌面端效率工具:分析项目需求,确定桌面应用的功能和界面需求
- 2、桌面端工具UI设计:根据需求设计用户界面,体验良好的界面设计对于工具的易用性至关重要
- 3、桌面端项目初始化:建立项目框架,熟悉桌面应用的开发流程
- 4、开发桌面应用的核心功能,如快速初始化项目,设计应用市场,以及动态加载插件等
- 5、桌面端项目与脚手架对接:设计和实现模块加载机制,使得桌面应用能够调用CLI工具,提高开发效率
- 6、桌面应用的用户体验优化:根据实际使用效果,优化界面设计和交互流程,提升用户体验
- 7、桌面应用的功能扩展:考虑如何通过插件机制,扩展桌面应用的功能,以满足更多需求
- 8、实战应用与反思:将桌面应用在实际开发环境中使用,并根据使用效果,进行反思和优化
- 9、扩展思考:思考如何使用这种瑞士军刀式的桌面应用,提高团队的开发效率
阶段六:【高效开发能力-进阶】综合组件库高效开发-知识付费后台前端
- 第19周
- 第20周
- 第21周
本周是组件库与服务端前端页面衔接的重要阶段。综合之前所学,分析知识付费业务的设计原型,准备开发环境。快速应用组件库模板到实际业务页面,以熟悉业务,并为服务端开发奠定坚实基础。
- 1、知识付费业务需求分析:深入理解业务需求,明确开发目标与计划
- 2、项目环境搭建与测试:基于组件库搭建项目开发环境,项目进行集成测试
- 3、常见原型图工具、流程图工具介绍
- 4、登录注册、系统设置模块开发
- 5、知识付费项目概览页面开发
- 6、5种页面标签间通信方式(BroadcastChannel、WebSocket、共享状态、ServiceWorker+发布订阅模式、iframe通信)
本周核心内容将围绕动态表单和表格展开,重点在于知识付费项目的用户管理模块开发,其中包括实现用户管理模块,提供用户信息查看、权限设置等功能。
- 1、用户管理模块开发,包括用户信息查看、权限设置等功能
- 2、针对知识付费业务特性,设计并实现交易管理模块,包括交易记录查询、交易状态更新等功能
- 3、了解用户管理模块的基本构成,明确开发目标
- 4、开发用户信息查看功能,包括用户基本信息等
- 5、针对不同类型的用户进行权限设置
- 6、用户私信管理: 开发用户私信管理功能,包括私信查看、删除等
- 7、用户评论管理: 开发用户评论管理功能,包括评论审核、删除等
- 8、页面搜索、筛选、时间选择: 实现页面的搜索、筛选功能,提高用户管理的效率;添加时间选择功能,方便进行时间相关的筛选
- 9、了解交易管理模块的基本构成,明确开发目标
- 10、发交易记录查询功能,使管理员能快速查看交易信息
- 11、实现交易状态的更新,以适应业务发展的需求
本周聚焦知识付费项目内容管理的开发,将最终完成管理端PC页面的开发,完成内容管理和学习管理的业务部分。
- 1、内容管理模块开发,实现内容发布、修改、审核等功能
- 2、针对知识付费平台特点,设计并实现学习管理模块,实现课程安排、进度跟踪等功能
- 3、设计并实现概览页面,用于呈现系统总览、运行状况等信息
- 4、了解端到端的测试,使用Cypress测试主流程
- 5、打包及前端项目部署
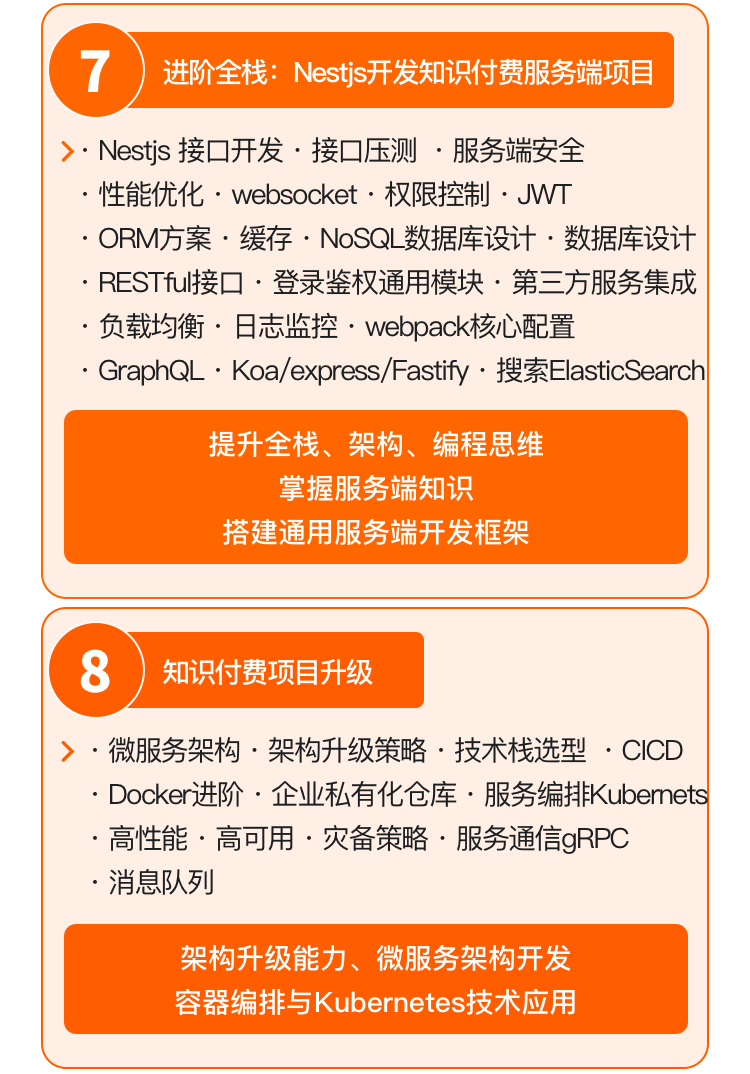
阶段七:【复杂服务端开发-高阶跃迁】Nestjs开发知识付费服务端
- 第22周
- 第23周
- 第24周
- 第25周
- 第26周
本周深入探讨大型权限系统设计,特别聚焦在多租户角色权限数据库的设计。通过学习数据库设计原理,设计出适用于业务系统的数据库,并理解多租户设计以及权限设计的关键概念。
- 1、开发一套通用Node.js侧服务端框架Nestjs模板项目
- 2、模板项目集成CICD流程,创建Dockerfile,自制服务端项目镜像;
- 3、配合docker-compose一键发布服务端nestjs项目;
- 4、关系型数据库与非关系型数据库,以及Nestjs集成方案;
- 5、掌握如何设计适用于业务系统的数据库,理解多租户设计和权限设计的关键概念。
- 6、运用ORM库对接数据库:对接初始化的ProgreSQL数据库,掌握ORM库的使用技巧和要点。
- 7、数据库CURD操作、迁移、备份恢复;
- 8、集成日志、缓存redis、数据库及运维相关脚本、JWT、全局拦截器(过滤器)和权限控制等模块到Nestjs项目中。
本周深入探讨登录认证与权限管理的设计和实现。聚焦登录认证机制的设计, JWT Token管理、用户信息维护、账户锁定和防护等关键环节。实践与第三方服务对接,设计密码策略。登录审计和日志记录的重要性。
- 1、登录认证机制设计与实现:理解JWT登录Token维护、用户信息维护、账户锁定与防护的重要性。
- 2、第三方服务对接:掌握如何对接短信服务、邮件服务,并对各大邮件平台进行了解和比较。
- 3、密码策略设计:了解并设计出符合安全标准的密码策略。
- 4、用户登录审计与日志记录:理解其在系统安全中的作用,并学会如何进行用户登录审计与日志记录。
- 5、探究多验证机制与原理:了解多验证机制的运行原理,并在实际中应用。
- 6、权限设计落地:通过实践CASL+RBAC,使权限设计在项目中实现。
- 7、邮件服务对比:AWE SES、MailGun、SendGrid、SendCloud
- 8、用户管理、权限管理、角色管理、菜单管理接口开发
本周课程集中在核心业务服务开发,包括内容、学习、用户和交易管理四大模块,为与小程序对接做准备。挑战文件上传、对象云存储对接、统计功能和多数据库多类型存储等复杂功能,提升业务服务的完善度和实用性。
- 1、内容管理:创建并优化我的内容、每日一课、优质专栏、学习计划以及精品微课。
- 2、学习管理:实现打卡功能,设计并开发学习计划和学习小组的管理模块。
- 3、用户管理:专注于用户评论、我的用户以及私信管理的功能实现。
- 4、交易管理:在CMS上实现交易管理,为后续与小程序的对接做准备。
- 5、文件上传:学习和实现文件上传功能。
- 6、对接对象云存储:掌握和实现对象云存储的对接。
- 7、统计功能:了解并实现统计功能,提升业务的可视化管理能力。
- 8、多数据库多类型存储的技术实践,提高业务数据处理的灵活性。
本周重点是服务端接口测试、性能优化和部署安全性提升。设计实用的版本控制和回滚策略。配置自动化打包部署脚本,学习服务端中间件环境部署知识。设计有效的监控告警方案,学习邮件服务对接并开发消息机器人。
- 1、综合运用CICD知识,配置打包部署脚本
- 2、学习并实现服务端中间件环境部署
- 3、了解并实施HTTPS证书申请与负载均衡配置
- 4、学习并应用服务端日志记录与监控技术,设计监控告警方案
- 5、对接邮件服务,开发并应用消息机器人
- 6、实践服务端接口测试,并学习常见的测试开发方案
- 7、掌握并实现服务端压测、性能分析、缓存机制优化等技术
- 8、设计并实践版本控制及回滚策略,实施部署自动化测试脚本。
本周围绕WebSocket及其在NestJS框架中的应用,深入探讨从基础到高级应用的全方位技能。通过案例学习如何建立和优化连接,管理客户端和服务器之间交互,并探讨网络安全,确保应用安全高效运行。
- 1、WebSocket基础理论,介绍WebSocket的基本原理和常见API。
- 2、开发第一个WebSocket应用:通过实例学习WebSocket的基本使用。
- 3、Socket.io应用:探讨socket.io的特性和适用场景。
- 4、NestJS与WebSocket:集成WebSocket到NestJS项目中,创建实时通信解决方案。
- 5、WebSocket通信策略:自定义WebSocket事件和数据处理逻辑。
- 6、客户端WebSocket工具类:实现心跳检测和断线重连逻辑。
- 7、WebSocket在单页应用(SPA)中的应用:使用单例模式管理WebSocket连接。
- 8、SharedWorker和WebSocket:使用SharedWorker共享WebSocket实例,实现多标签页数据同步。
- 9、网络代理与安全:实施代理服务器配置,包括反向代理和前置代理,以及相关网络安全措施。
- 10、HTTPS和SSL证书管理:在NestJS应用中启用HTTPS,管理SSL证书的申请和自动更新。
阶段八:【架构设计能力-高阶跃迁】微服务架构重构大型复杂项目
- 第27周
- 第28周
- 第29周
- 第30周
本周讲解架构设计基础知识,明确架构设计的概念,理解架构设计中的常见模式。让你对微服务架构全面理解,包括微服务架构和分布式的区别,以及前端的微服务概念。探讨服务治理概念,学习Nestjs实现微服务。
- 1、概念阐述:架构的定义以及架构设计的含义;
- 2、学习常见的架构设计模式;
- 3、探索微服务架构的定义与特点,并学习前端的微服务理念;
- 4、对比微服务架构和分布式,明确它们的区别;
- 5、了解服务治理的含义及其在微服务架构中的作用;
- 6、实操环节:如何在Nestjs中实现微服务;
- 7、实操环节:Nestjs中的HTTP微服务通信方案;
- 8、进一步探讨微服务架构的优势和挑战。
本周重点是在NestJS框架下进行微服务技术的深度实践。学习多种微服务通信方案,如gRPC、MQTT和Kafka。以知识付费业务为例,你将学会服务拆分、配置服务、用户服务和网关服务。
- 1、探索Nestjs中的多种微服务通信方案,如gRPC、MQTT、Kafka;
- 2、基于知识付费业务进行服务拆分的实践学习,理解如何进行功能拆分;
- 3、将核心业务拆分成配置服务、用户服务、网关服务(权限控制)、业务服务(内容、支付、第三方);
- 4、探讨微服务项目开发的注意事项,以及后续更新与升级的策略;
- 5、讲解微服务中的服务治理,包括服务注册、发现和负载均衡;
- 6、分析微服务架构下的异常处理和服务降级策略;
- 7、深入理解微服务的测试策略,包括单元测试、集成测试和端到端测试。
本周深入学习微服务架构并重构知识付费服务端项目,创建通用微服务模板,拆分服务管理和添加监控服务。接入第三方服务如短信、邮件和文件上传,并学习部署和更新策略。
- 1、创建通用的微服务模板项目,并进行开箱即用测试;
- 2、回顾monorepo类项目开发、包管理策略和版本控制策略;
- 3、进行内容管理服务的拆分,包括我的内容、每日一课、优质专栏、学习计划和精品微课;
- 4、设计并开发学习管理服务,实现打卡功能、学习计划和学习小组的管理模块;
- 5、在CMS上实现交易管理服务,为后续与小程序的对接做准备;
- 6、建立日志服务和监控告警服务,确保项目的健康运行;
- 7、接入第三方服务,包括短信微服务、邮件微服务和文件上传对接对象云存储;
- 8、通过业务部分的重构,深入理解微服务架构的原理;
- 9、学习微服务项目的部署方案,包括构建、发布和管理;
- 10、掌握微服务项目的后续更新与升级策略。
本周介绍Kubernetes(k8s)在微服务容器化实践中的应用,包括k8s的起源、发展和核心概念。学习k8s的安装和基础组件,并了解常见的部署方案。最后,实践微服务的部署,学习k8s配置脚本的使用。
- 1、Kuberentes的起源和发展
- 2、Kuberentes安装部署方式
- 3、实操Kuberentes部署,master安装kubeadm
- 4、安装配置worker node节点
- 5、初始化Kuberentes及核心概念介绍
- 6、Kubernetes与微服务,知识付费项目微服务部署实战
- 7、扩展:常见的CICD服务组件部署,Gitlab、Jenkins、Harbor
- 8、扩展:k8s管理面板方案及部署
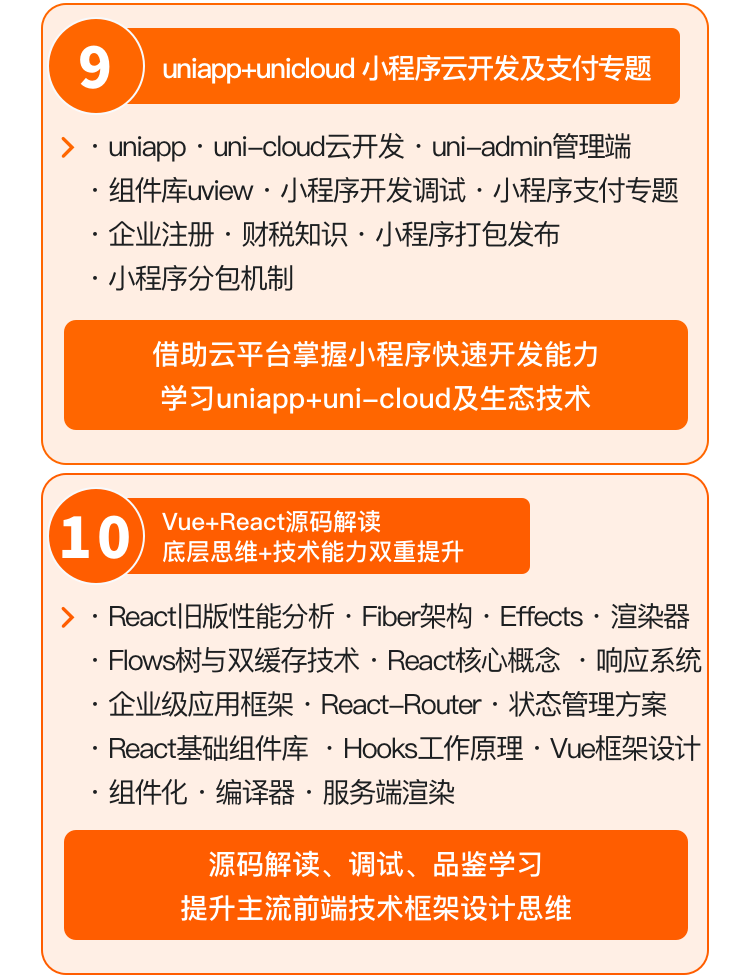
阶段九:【拓宽】uniapp+unicloud小程序云开发及支付专题
- 第31周
- 第32周
- 第33周
- 第34周
- 第35周
本周聚焦小程序注册流程、跨端框架和开发工作流,本地开发环境和调试,使用uniapp和HBuilderX,集成第三方UI组件和API微信配置。研究框架工作原理、多页面开发、封装工具库,实现典型功能。
- 1、详解小程序的注册流程以及主体选择;
- 2、深入了解跨端框架的应用场景,并掌握相关开发工作流程;
- 3、熟悉如何在本地环境开发小程序,并掌握相关调试方法;
- 4、跨端跨平台库uview、wepy和taro等多款框架进行对比分析;
- 5、深入学习并实践uniapp框架和HBuilderX工具的使用;
- 6、探索uniapp插件市场资源,在项目中集成SCSS;
- 7、学习如何获取用户登录状态,与微信API配置接口进行开发;
- 8、学习如何在小程序项目中集成第三方UI组件库;
- 9、深入理解uniapp框架的工作原理,并熟悉小程序的生命周期;
- 10、uni-cloud生态介绍:了解uniCloud及使用uni-starter创建项目的工作流
本周使用uni-admin实现小程序的云后台应用,深入了解云开发的基本概念,包括服务空间、数据库以及云函数/云对象。熟悉uni-admin的预置功能、插件生态和数据表管理技术。
- 1、深入理解小程序云开发的服务空间、数据库、云函数/云对象的概念与应用。
- 2、学习uni-admin应用,为云后台应用打下基础。
- 3、了解uni-admin预置功能,掌握插件生态和数据表管理的相关技术。
- 4、开发账户管理、用户登录、密码修改等功能。
- 5、基于uni-id进行用户管理,提高管理效率和安全性。
- 6、掌握使用uni统计,用于收集和分析用户数据。
- 7、通过对业务的需求分析,进行业务设计,解决小程序侧主要的内容呈现,跨端登录以及uni-cloud-s2s传统服务与uniCloud通信的问题。
- 8、使用uniCloud进行云开发,实现小程序与后台的通信。
本周重点构建知识付费商城小程序的核心页面,实现页面间的路由功能。完成通用型页面的构建,包括首页、导航(路由)、登录注册、个人中心等。同时开发业务型页面,如课程列表、课程详情、学习小组、微课等。
- 1、开发小程序通用型页面:首页、导航(路由)、登录注册、个人中心等;
- 2、开发业务型页面:课程列表、课程详情、学习小组、微课等;
- 3、学习如何对接服务端内容,并开发音频组件、视频组件等;
- 4、学习如何进行小程序的分包与优化,提高小程序的性能;
- 5、通过uni-subscribemsg,实现小程序的订阅消息功能;
本周聚焦知识付费商城小程序项目的接口对接和测试,实践云函数URL化,与nestjs服务端对接,集成uni-cloud-router。开发第三方登录、PC端集成、打包和发布,着重学习云函数的安全保障。
- 1、学习并实践云函数URL化:了解如何与nestjs服务端进行对接,探索用户数据同步和权限控制的策略;
- 2、集成uni-cloud-router:掌握这个基于koa风格的uniCloud云函数路由库,并理解其同时支持uniCloud客户端和URL化访问的特点;
- 3、开发第三方登录功能,并掌握如何将其集成到PC端;
- 4、扩展内容学习:uni-im即时通信、uni实人认证功能、uni-ai扩展库等;
- 5、功能性测试:针对各项功能进行接口测试,包括核心业务模块、支付相关接口进行测试
- 6、接口联调:调试小程序侧的首页、课程及详情、个人中心其响应和异常处理情况
- 7、接口安全性测试:对小程序与服务端的暴露的接口进行压测与安全性测试
- 8、小程序打包与发布:学习如何完成小程序的打包与发布工作。
- 9、云函数安全保障:理解IP防刷、安全网络、定时任务等技术及其在小程序中的应用场景。
本周聚焦小程序支付功能实现,包括企业注册与税务知识,支付前置条件,开发小程序支付APIv3接口。深入剖析支付业务场景,解决开发难点。操作frp内网穿透进行本地HTTPS调试,小程序订单通知调试技巧。
- 1、深入解析个人与企业支付渠道的应用和技巧;
- 2、两大主流支付渠道微信与支付宝支付的特点与对比分析;
- 3、解析APIv3接口在常见支付场景中的应用和开发流程;
- 4、深入小程序的支付流程,重点理解其内部工作机制;
- 5、学会微信官方ERP的使用,以及如何有效管理微信商户号和商户系统;
- 6、支付准备工作:HTTPS、域名、企业认证,对支付功能的前置条件进行详细解读;
- 7、实战教学后端支付接口的开发和支付流程的对接;
- 8、学习如何调起小程序支付以及如何确认支付结果;
- 9、分享frp内网穿透方案的实用技巧,提升HTTPS的内网调试效率;
- 10、实战小程序订单结果的获取方式,包括微信主动通知和商户订单主动查询。
阶段十:【深耕底层】Vue+React源码解读,底层思维+技术双提升
- 第36周
- 第37周
- 第38周
- 第39周
本周深入源码解析,解读React新版本特性和高性能原理,学习React路由方案及工作原理,熟悉React与TypeScript的结合使用,并探索常见的React UI库。
- 1、深入理解React的设计思想,了解其在现代前端开发中的优势和应用场景;
- 2、React新版本高性能原理:学习和探索Fiber和RequestIdelCallback,理解其作用和实现方式;
- 3、配置代码规范工具:在React项目中配置eslint、prettier等工具,保证代码质量;
- 4、搭建一套React&TypeScript通用企业项目模板,为后续的开发工作做好准备;
- 5、常见的React UI库:AntDesign、AntD Pro、Material UI等,提升开发效率;
- 6、理解React路由方案,学习并掌握常见的路由API;
- 7、学习如何在React项目中实现动态路由和参数获取,提升项目的灵活性。
- 8、深入理解React路由的配置和匹配原则,为实现复杂的路由需求做好准备。
- 9、通过React源码解读,深入理解React路由的工作原理,提升对React生态的理解。
本周使用TS+React+Vite开发业务组件库,提炼通用模板,提高项目开发效率。探讨组件库设计思想,理解组件化构建UI的优势,深入学习组件封装,并分享设计和发布npm组件库的方法。
- 1、组件库思想:深入理解以组件化方式考虑UI构建的优势和方法,学习组件库的设计和实现思路;
- 2、封装表单组件:学习如何封装通用、易用的表单组件,并了解在此过程中需要注意的关键点;
- 3、基于react + vite创建通用业务组件库模板,集成测试、格式化、日志等工具,提升开发效率;
- 4、组件库的样式方案:探讨并学习实现组件库的样式方案,使组件具有良好的视觉效果和用户体验;
- 5、组件库色彩设计:理解色彩在UI设计中的重要性,学习如何设计组件库的色彩方案;
- 6、基础组件设计:深入学习并实践设计常用的基础组件,如按钮、图标、输入组件等;
- 7、功能组件设计:对于复杂的功能组件,如菜单组件Menu,进行深入的设计和实现;
- 8、React与Vite项目配置:学习和理解如何配置React与Vite项目,使其适应业务组件库的开发需求;
在React工程化应用中,最后步骤是性能优化和打包部署。结合所学CICD知识,实现高效和高质量的打包。同时,深入讲解Vite工具与React的集成,实现项目的冷启动,极大提升React项目的开发效率。
- 1、解析CLI工具的打包命令及其配置方式,使打包工作更为便捷和规范;
- 2、使用Github Actions和Jenkins进行项目持续集成和持续部署,提升项目的开发、测试、部署效率;
- 3、学习如何在React项目中集成动画功能,提升用户体验;
- 4、学习Jest工具的使用方法,以及如何将其集成到React项目中,进行组件的单元测试;
- 5、对组件库中的常见组件进行单元测试,保证其功能正确,稳定性良好;
- 6、解析Web性能优化的常见指标,理解其意义和优化方法;
- 7、性能分析工具Profiler、Developer tools、Performance等对比,选择最适合项目的工具;
- 8、深入Profiler优化React项目:使用Profiler工具深入优化React项目,提升项目性能;
- 9、理解Immutable的原理和作用,使用Immutable优化React的性能;
- 10、学习常见的webpack打包优化方案,提升打包速度和打包质量
深入"Vue3源码解读",将围绕Vue框架的设计原理与实现逐步展开学习,探讨如何从源码角度理解Vue框架的设计思路。
- 1、深入理解Vue框架的运行机制,通过源码探寻其底层实现逻辑;
- 2、探究Vue框架的设计思想,以及这些设计思想如何在源码中得到体现;
- 3、解析Vue的响应式系统,掌握其工作原理和实现方式;
- 4、探究Vue的渲染器如何工作,以及模板或渲染函数转化为实际的DOM;
- 5、学习Vue的组件化设计,理解组件的生命周期和数据传递方式;
- 6、探索Vue的编译器如何把模板转换为渲染函数,进一步理解Vue的渲染过程;
- 7、学习Vue的服务端渲染原理和流程,以及在Vue项目中实现服务端渲染;
- 8、学习如何打包Vue组件库方案,为实际项目提供支持;
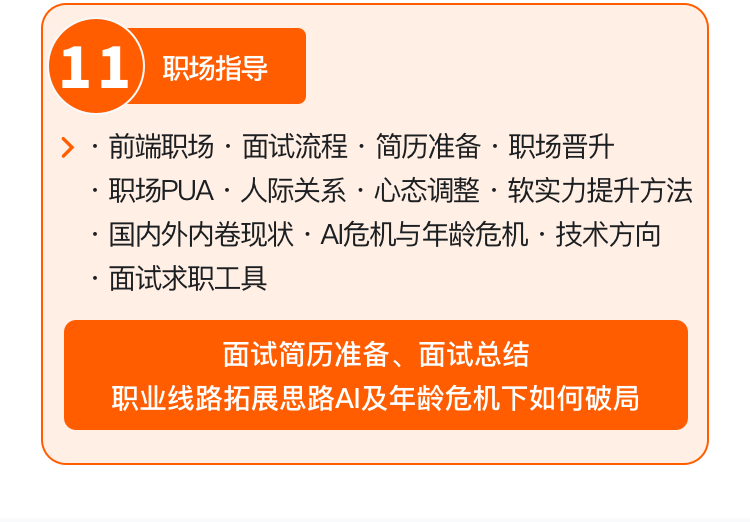
阶段十一:职场指导
- 第40周
- 加餐&新课体验周AI加餐福利&新课体验
本周聚焦职场指导和AI应用,深入了解前端职场环境和趋势。讨论面试、简历优化、工作汇报和述职报告中的AI作用。解答职场困惑,如职场PUA、人际关系和心态调整。提升职场软实力,应对AI和职场年龄危机。
- 1、全面认识当前前端职场的发展环境和趋势;
- 2、面试全流程:以AI面试官为例,讲解面试全流程,为求职者提供全面的面试指导;
- 3、简历优化:利用AI工具进行简历优化,提升简历的成功率;
- 4、工作汇报与述职报告:运用AI写作工具提升工作汇报和述职报告的效率和质量;
- 5、职场困惑解答:面对职场PUA、人际关系处理、心态调整等问题,提供实际的解决建议和指导;
- 6、职场软实力提升方法论:提供职场软实力提升的方法论和建议;
- 7、AI危机与年龄危机应对策略:探讨如何应对AI危机和职场年龄危机,提供实用的应对策略;
- 8、常见面试求职工具和平台:介绍常用的面试求职工具和平台,帮助学员更有效地找到满意的工作;
AI时代下,只要掌握提示词工程技能,每个人都能驾驭AI,实现大幅提升工作效能和质量,拓宽职业发展,获得更多的机会和优势。
- 1、深入了解提示词工程职业的市场需求与发展前景
- 2、探讨提示词聚合网站的实用性及推荐资源
- 3、了解国内外主流AI平台的特点与应用场景(ChatGPT、Claude、文心、讯飞星火等)
- 4、探索ChatGPT的6种替代方案,分析各方案的优劣势
- 5、学习Prompt编写核心原则,如明确具体指令与引导AI思考的方法
- 6、掌握设定角色的技巧,提升AI对话的精准性与实用性
- 7、学习如何分阶段提问,引导AI逐步深入思考,提升交互效果
- 8、通过AI优化日常任务,如撰写周报、简历定制与邮件回复
- 9、探索利用AI将创意转化为产品设计与工作流推动方案
- 10、综合实操,提升学员Prompt编写与AI工具使用的实践能力
评价 好评
-
这个老师只要问问题 有时间的话他一定会回复我,课程讲的我也收获了很多,挺好的。
-
课程让我挺惊艳的,从前端到后端到多端,从工程化到自动化,从设计到文档,从简单开发到组件库到架构,从团队合作到高效的工具开发,还融入了符合现在需求的Ai 以及技术,等等...... 觉得自己之间被限制在一个小圈里,不管怎样现在打破了自己的认知,开拓了视野,继续好好学习,希望通过课程学习大幅度的提升技能,全新的认识自己和社会的需求与发展,谢谢老师详细的讲解,加油加油!
-
一直跟着Brian 老师学习,从之前大前端,升级过一次,对我都很使用,也成功的跳槽,找到心意的工作,本次课程全新上线,从内容上看,是一个很大的递进(幂次方的提升),新的复杂项目,新的技能,从全栈到工程化自动化,到开发组件库、后端通用的框架,到架构,还有Ai (ChatGPT)方面的内容等等,相信这次的内容一定我让在提升一个台阶,能更好的应对工作需求和市场的变化。
预售规则
1. 定金支付成功后,可在“我的订单”-“未支付”栏查看所要支付尾款的订单。
2. 尾款支付开启后,请在规定时间内支付尾款,若超出尾款支付时间,订单将自动关闭。请关注短信、慕课网平台及慕课网微信号等渠道推送的提醒消息。
3. 定金可在课程原价基础上抵扣页面显示金额,具体数额及计算方式见详情页。
4. 已支付定金但未在规定时间支付尾款的用户,定金不可退。
5. 如您对预售活动有其它疑问,请联系客服:kf@imooc.com。




