5-4编程练习有问题
来源:5-4 编程练习

gjw
2017-05-01 21:06:09
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS运用</title>
<style type="text/css">
/*补充样式*/
div{background-color:gray;}
div div{background-color:#f2f2f2;}
div div p.one{color:gray;}
div div p span{color:blue;}
div div ul li{color:green;}
div div ul li ol li{color:red;}
a:hover{color:blue;}
div li ul li{color:orange;}
</style>
</head>
<body>
<div>慕课网</div>
<div>
<div>
<p><span>HTML超文本标记语言</span>,“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。</p>
<p>课程内容</p>
<ul>
<li><a href="#">html基础标签</a>
<ol>
<li>段落标签</li>
<li>图像和超链接标签</li>
<li>列表标签</li>
</ol>
</li>
<li>html表格标签</li>
<li>html表单标签</li>
</ul>
</div>
<div>
<p><span>CSS层叠样式表</span>(Cascading Style Sheets),样式定义如何显示HTML元素。</p>
<p>课程内容</p>
<ul>
<li><a href="#">CSS基础语法</a></li>
<li>CSS使用方法
<ol>
<li>行内样式</li>
<li>内部样式</li>
<li>外部样式</li>
</ol>
</li>
<li>CSS选择器
<ul>
<li>ID选择器</li>
<li>class选择器</li>
<li>标签选择器</li>
</ul>
</li>
</ul>
</div>
</div>
<div>慕课网 只学有用的</div>
</body>
</html>代码如上
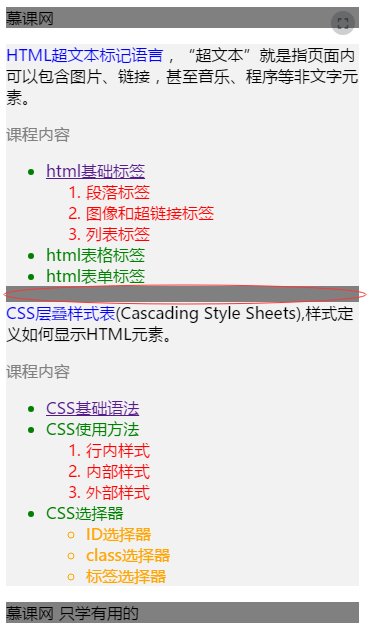
显示效果如下

老师请问一下 怎么去掉红色圈中的灰色样式背景呢
写回答
2回答
-

gjw
提问者
2017-05-01
请问老师 不改body中的代码没有办法实现吗
0 -

樱桃小胖子
2017-05-01
给<div>慕课网</div>和<div>慕课网 只学有用的</div>设置class类为title,在设置他的css样式
div.title{ background-color: red; }0
相似问题
