关于fetchFinish
来源:1-1 项目简介

weixin_慕圣6334738
2021-05-14 22:45:37
老师你好
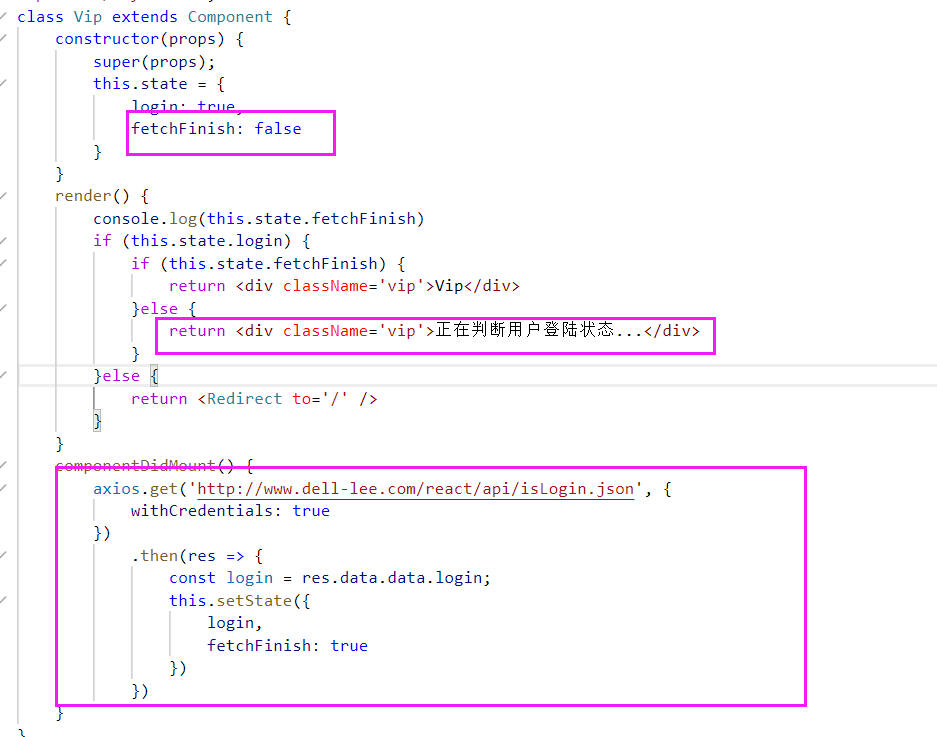
下面这段代码来自项目的Vip里的index:
render() {
if (this.state.login) {
if (this.state.fetchFinish) {
return <div className='vip'>Vip</div>
} else {
return <div className='vip'>正在判断用户登陆状态...</div>
}
} else {
// 允许你在非处理routing界面进行页面跳转
return <Redirect to='/' />
}
}
// 在获取数据之前先跑一遍,然后马上获取数据跑第二遍
componentDidMount() {
axios.get('http://www.dell-lee.com/react/api/isLogin.json', {
withCredentials: true
})
.then(res => {
const login = res.data.data.login;
this.setState({
login,
fetchFinish: true
})
})
}
我的问题是:
什么情况会出现
return <div className='vip'>正在判断用户登陆状态...</div>?
这种情况应该不会发生吧,因为有个componentDidMount肯定会在render之前执行完的,所以fetchFinish不应该肯定是true吗
1回答
-

好帮手慕慕子
2021-05-15
同学你好,对于你的问题解答如下:
1、会发生的,当你从其他页面,点击vip按钮时,第一次vip页面时,就有一个提示“正在判断用户登录状态”。示例:

2、componentDiMount是在render第一次渲染之后调用,而初始设置的fetchFinish值为false,所以第一次进入vip页面时,会显示“正在判断用户登录状态...”然后执行componentDidMount函数中的代码,根据返回的值,调用setSate方法修改对应的值,然后再次执行render函数重新渲染。

祝学习愉快~
0
相似问题
