大纲标签和语义化标签
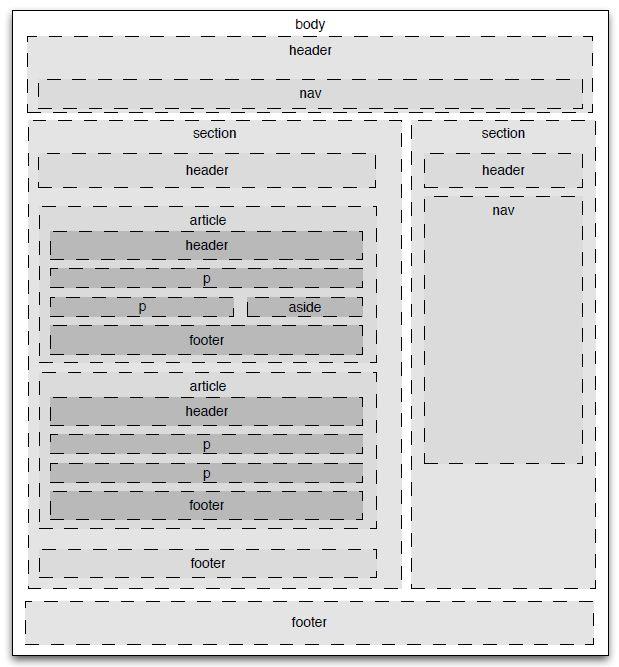
来源:4-2 多媒体与语义化标签知识图谱示例(总结图谱)

好学手慕白白
2021-04-21 10:21:34
请问大纲标签到底是什么意思?
大纲标签和语义化标签是不是指的概念?而不是指真正存在的某一个标签

比如语义化标签是为了让标签做正确的事情。
html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;
即使在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的;
搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO;
使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
而大纲标签则是用来搭建HTML的架构的对吗?
写回答
1回答
-
同学你好,对于同学的疑问解答如下:
1、大纲标签: 是用来实现文档区块分隔的一类标签(也就是同学所理解的搭建HTML结构)
曾经div标签是文档区块分隔唯一手段, 为了区分每个div的功能,程序员会借助div标签的class属性,如图:

此时代码看起来会比较乱,又因class类名不规范不统一,造成搜索引擎对内容抓取的难度,为解决这些问题,Html5的规范中推出很多新的区块标签,也就是同学所说的大纲标签(如图),这些标签的出现可以提升代码可读性,也有利于搜索引擎抓取内容。

2、关于大纲标签和语义化标签
首先,同学对语义化的理解很透彻。
每个HTML标签都有自己特定含义(语义),这类标签我们都可以称为语义化标签。
而大纲标签中的每一个标签也都有自己的语义,所以它们也是语义化标签,是HTML5新增的语义化标签。
祝学习愉快!
2
相似问题
