node.js已经安装好,请问如何在sublime 3中配置?
来源:1-1 HTML5导学

qq_大脸猫_8
2017-03-07 18:33:04
请尽量清晰完善地描述问题,以便大家给予专业的回复。
4回答
-
你好,明白你的意思了,是想在sublime中运行nodejs,操作步骤如下:
注意首先确定node.js以安装成功。
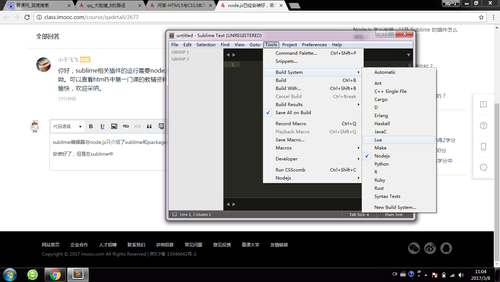
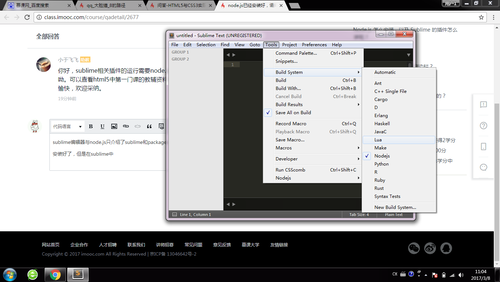
1. Tools --> Build System --> new Build System 在打开的文件中输入
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"working_dir": "${project_path:${folder}}",
"selector": "source.js",
"shell": true,
"encoding": "utf-8",
"windows": {
"cmd": ["node", "$file"]
}
}
》如果系统不是64位的话,把window的cmd改成
》"cmd": ["taskkill /f /im node.exe >nul 2>nul & node", "$file"]
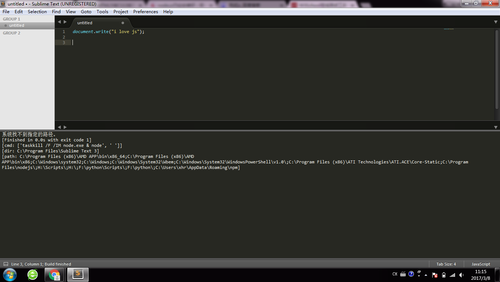
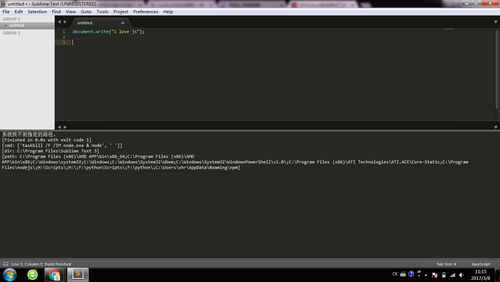
2. 先建一个js文件,之后ctrl+b就可以看到运行的结果了。
比如:console.log("hello ");
3. 测试nodejs程序
>在sublime新建一个js文档,输入以下的代码
var http = require("http"); http.createServer(function(request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World"); response.end(); }).listen(8080); console.log("Server running at http://127.0.0.1:8080/");>Ctrl+b编译这段代码之后,sublime text窗口中就会显示
Server running at http://127.0.0.1:8080/
>到此,服务端算是启动成功,打开浏览器,输入http://127.0.0.1:8080/,页面显示
Hello World
>则表示正常。
可以试一试,希望对你有帮助,祝学习愉快,欢迎采纳。
0h017-03-08 -

qq_大脸猫_8
提问者
2017-03-08

 0
0 -

qq_大脸猫_8
提问者
2017-03-08
sublime编辑器与node.js只介绍了sublime和package control的安装方法和sublime 中的快捷键使用,并没有介绍关于node.js的,而且我已经把node.js
安装好了,但是在sublime中运行node.js中运行js文件就会报错。

 0
0 -

小于飞飞
2017-03-08
你好,sublime相关插件的运行需要node.js,所以只要安装好node.js,然后在sublime中安装插件就行呦。可以查看html5中第一门课的教辅资料中的“sublime 编辑器与node.js”, 希望对你有帮助,祝学习愉快,欢迎采纳。
0h017-03-08
相似问题
