请问老师这样对吗?
来源:2-7 编程练习

泉白水
2020-09-21 10:34:05
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background-origin</title>
<style type="text/css">
div{
width: 300px;
height: 200px;
border: solid 15px blueviolet;
padding: 20px;
background:url(http://climg.mukewang.com/582c342b0001fd6507000210.jpg) no-repeat 50px 100px;
background-origin: border-box;
background-position: 0 0;
}
div:hover{
background:url(http://climg.mukewang.com/582c34220001091605000150.jpg) no-repeat 50px 100px;
background-origin: content-box;
background-position: 10px 10px;
background-size: cover;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
1回答
-

好帮手慕言
2020-09-21
同学你好,样式需要调整
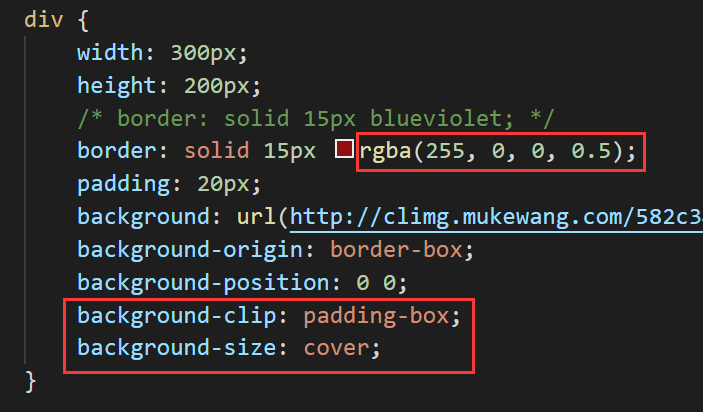
1、默认边框应该有透明效果,可以使用rgba()完成,内容从padding部分开始裁剪
2、调整图片的大小
代码参考:参考

如果我的回答帮到了你,欢迎采纳,祝学习愉快~
0
相似问题
