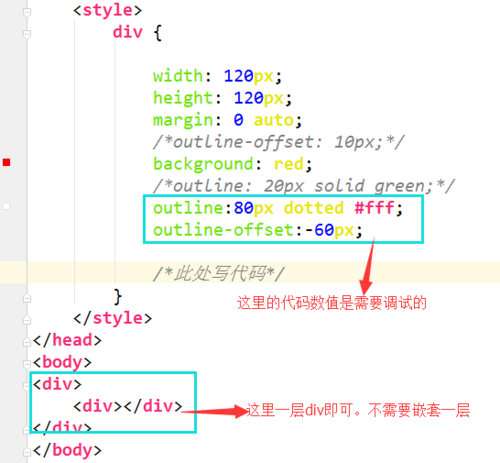
到底是那行代码实现的这个outline-offset 变成了十字架?
来源:1-6 编程练习

慕粉154022159
2017-10-23 18:19:40
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width:120px;
height:120px;
outline-offset:10px;
margin:0 auto;
background:red;
outline:20px solid green;
/*此处写代码*/
}
</style>
</head>
<body>
<div>
<div></div>
我的怎么还是框框?
写回答
1回答
-

樱桃小胖子
2017-10-23
浏览器存在一定的差异性,因此理解其中的实现思路即可~

希望可以帮到你~
0
相似问题
