老师,关于3-7作业有较多问题.
来源:3-10 作业题

SiuNam
2017-10-18 21:25:57


序号一:这个图我是放在了和前两个part的新闻区的表格中,并使用了跨行,但是跨的行越少,新闻区仲有些新闻之间的行间距就会大,然后和其他新闻间的间距不一样,请问有改进方法吗?
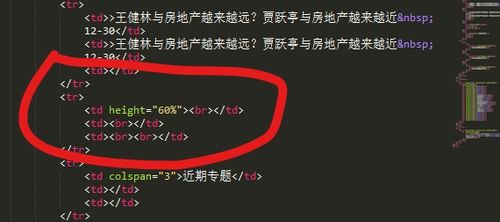
序号二:这个近期专题和新闻区之间的空行我是在表格中加了空行(整个新闻区是一个表格),请问这样合适吗
(如图),还有改进的方法吗?
序号三:这里我做不到像效果图一样文字没有加粗然后没有拉伸的显示在网页上,我的文字看起来像拉伸了一样,有更好的方法改进吗请问?
3回答
-
建议你按照该思路的布局进行改进,
1、整个页面是个大table,每一个区域是一行,或者,每一个区域都是一个table表格
2、banner图片独占一行。
3、下面的新闻区域以这样方式分割

主体部分可以定义为一个嵌套的小表格,小表格有固定宽度,水平居中在页面内。小表格里面分为3行,第一行3列,第二行合并为一列,第三行还是3列,用来放3个图片及它们对应的文字
4、小表格第一行中前两个单元格内的文字内容,每一行可使用p标签定义。标题可使用h1-h6的标题标签定义
这样布局的话,每一行就不会相互影响了
关于友情链接区的字体样式,效果图上的文字样式本就由于是图片有些失真,所以不做强制限制,美观即可。
祝学习愉快!
0h017-10-19 -

Miss路
2017-10-23
编程的思路是比较活跃的,不是一成不变的,只能是哪种方法会更好,你在这里进行提问也是想得到更好的解决方法,一般只要你自己能够实现,并且实现的思路没有偏差,有时候虽然不是最好的解决方法,但是是你自己的创新,老师也会给你通过100分的。继续加油哦。
1h017-10-24 -

Miss路
2017-10-20
作业有两次批改的机会,第一遍有问题,老师会给你详细的修改方法,你可以进行修改,之后再提交一次就可以了,祝学习愉快!
0h017-10-23
相似问题

