1-21这样的实现不了
来源:1-21 编程练习

weixin_慕田峪7033080
2020-06-16 22:45:09
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时器</title>
<style type="text/css">
div{width:400px;height:120px;margin-top:50px;border:2px solid gray;padding:10px;}
</style>
</head>
<body>
<input type="button" value="删除">
<input type="button" value="取消删除">
<div>点击"删除"按钮后,里面的内容将在3秒钟后消失;<br/><br/>如点击了"删除"后又不想删除内容,请在点击"删除"按钮3秒之内点击"取消删除"按钮即可</div>
<script type="text/javascript">
//补充代码
var a=document.getElementsByTagName("input")[0];
var b=document.getElementsByTagName("input")[1];
var c=document.getElementsByTagName("div")[0];
var time1;
a.onclick=function(){
c.innerHTML="";
}
time1=setTimeout(a.3000);
b.onclick=function(){
clearTimeout(time1);
}
</script>
</body>
</html>
1回答
-
同学你好,代码中的问题如下:
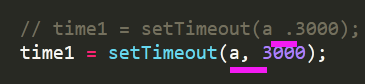
1、如下,计时器中,事件与时间应该使用逗号分隔。

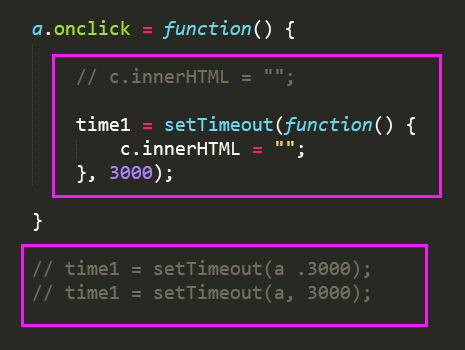
2、当前的逻辑有点问题。当前实现的是,三秒之后,执行a函数,但是我们并没有a这个函数。且点击事件,一点击直接就删除了内容。
要求实现的是,在点击删除按钮3秒之后,删除内容;应该是先点击,然后执行三秒计时器,例:

如果我的回答帮助了你,欢迎采纳,祝学习愉快~
0
相似问题
回答 2
回答 1
回答 2
回答 1
回答 2
