这里绑定事件的区别
来源:3-8 timeupdate、seeked、seeking

Aurora_Meteor
2020-04-24 19:16:57
前面几节好像都是使用addEventListener来绑定事件,这里直接使用obj.onseeked=function(){}来设置事件发生时执行的操作,它们有什么区别吗?如果只是代码不同的话那要两种写法干嘛呢?使用后面这一种写法不就好了吗?作用一样而且代码量少呀
写回答
1回答
-
同学你好,解答如下:
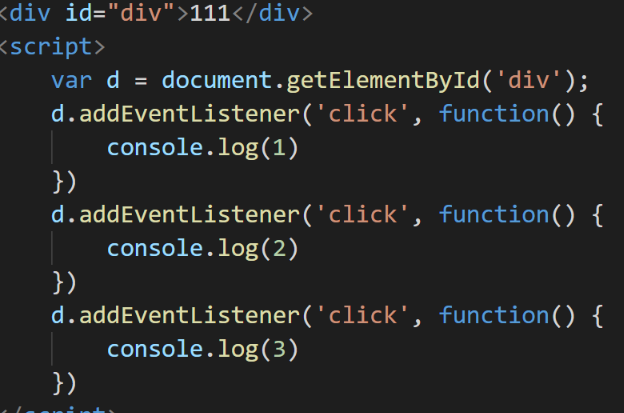
1、addEventListener是DOM2级事件。一个元素上可以绑定多个相同事件,且都会执行,例如:


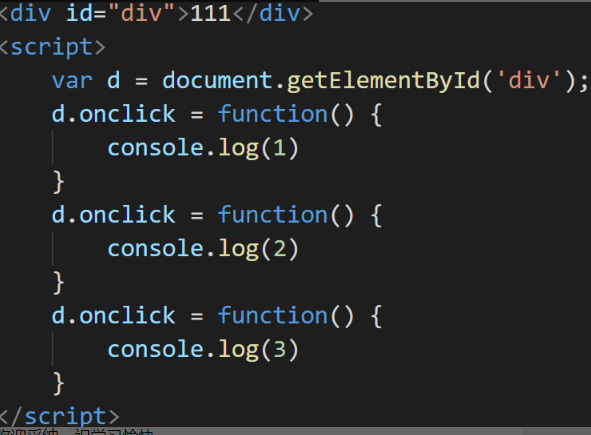
2、onseeked类似于onclick。都是DOM0级事件,直接绑定的。一个元素绑定多个相同事件会被覆盖,执行最后一个。例如:


所以,这里就是绑定多个或者一个事件的区别。但是一般使用上若是只绑定一个事件,使用哪个都是可以的。
如果我的回答帮到了你,欢迎采纳,祝学习愉快~
0
相似问题
不获取节点都可以直接绑定事件?
回答 1
我觉得事件的逻辑有问题
回答 2
