4-3问题
来源:4-3 编程练习

index嘿
2017-09-27 15:38:01
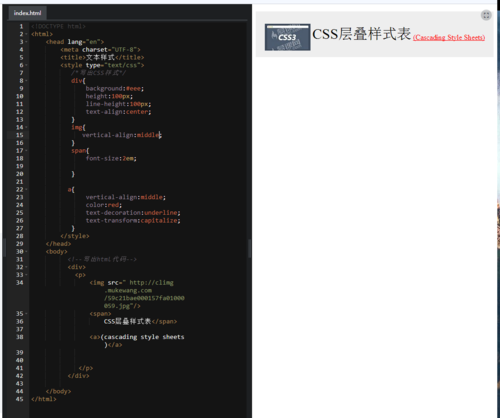
 这个是用middle写的 并没有达到效果
这个是用middle写的 并没有达到效果
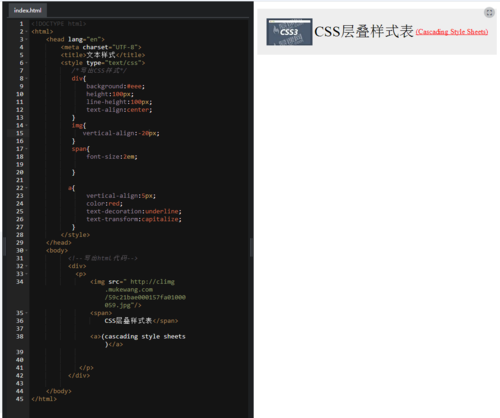
 这个使用像素值写的
这个使用像素值写的
不太明白谁针对于谁居中显示。
这个不是下一个元素针对于上一个元素的垂直对齐方式么,那么上一个元素针对于下一个元素是怎么样呢
(图一中就是按照middle写的,但是很显然是“CSS层叠样式表“针对与图片去对齐了,
图二中用的像素移动 就是在移动 英文和图片 ,这属于是他们针对于图片对齐么
)
问题二
当外面最大的盒子div设定了height,那么单行文字垂直对齐是 就可以用和height相同的line-height值 ,就可以达到水平居中,
下面第二步第四条 行高是默认浏览器的字符大小的5倍,就会用line-height=“500%”,或者line-height=“5em”,
如果加上这个选项就会超出我设定的div的高,
那么行高这个选项写在哪里?
问题三
line-height=“500%” line-height=“5em” 都是表示5倍的意思吧 区别是什么??
问题四
每个联系是否有一个相对于规范的标准答案可供参考
2回答
-
vertical-align属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。如果元素的大小按照正常去排放的话,也就是不给后面的span文字设置大小的话,文字确实能针对图片去对齐,但是文字一旦发生变化,它就无法进行对齐,所以vertical的值就需要进行调整。垂直居中后期我们学了盒子模型,就可以利用盒子模型去进行居中,会更容易理解些。
第二种方式写的是对的。
祝学习愉快!0h017-09-29 -

Miss路
2017-09-27
你不要用em单位,这是相对单位,你直接用固定的px单位就行了,用这个相对单位反而倒是画蛇添足了。如果在一个元素中只有一行字儿的话,可以设置这个元素的高度=字体的行高,就可以是先垂直居中。祝学习愉快!
0h017-09-28
相似问题

