老师帮我解决一下错误
来源:2-4 初始化项目

Edward666
2020-03-17 01:09:32



写回答
5回答
-
同学你好,因为scoped属性会让设置的css样式只在当前组件中生效,去掉scoped属性就好了,可以不用添加它。另,这个报错是浏览器本身的问题,不会响应项目正常运行,同学不用纠结,重点放在知识的学习上。
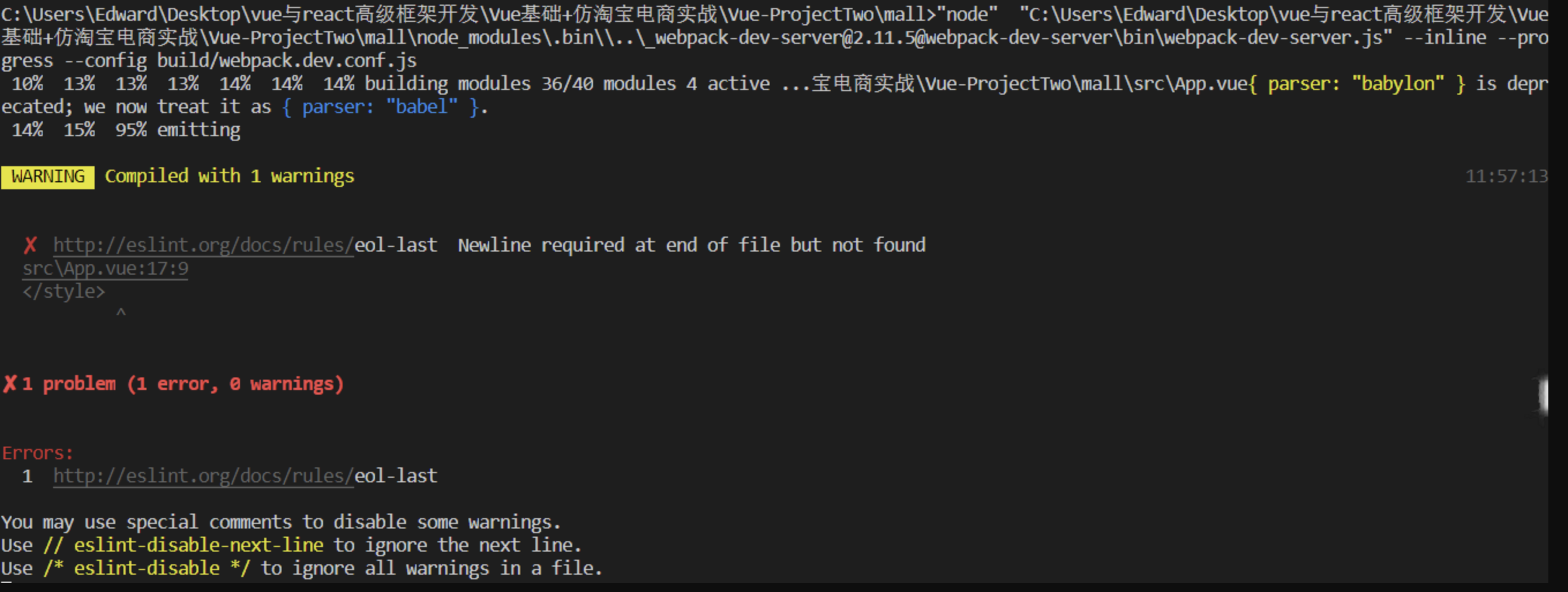
同学截图的这个确实是由于eslint的代码检测警告信息,不影响项目正常运行的,可以忽略。

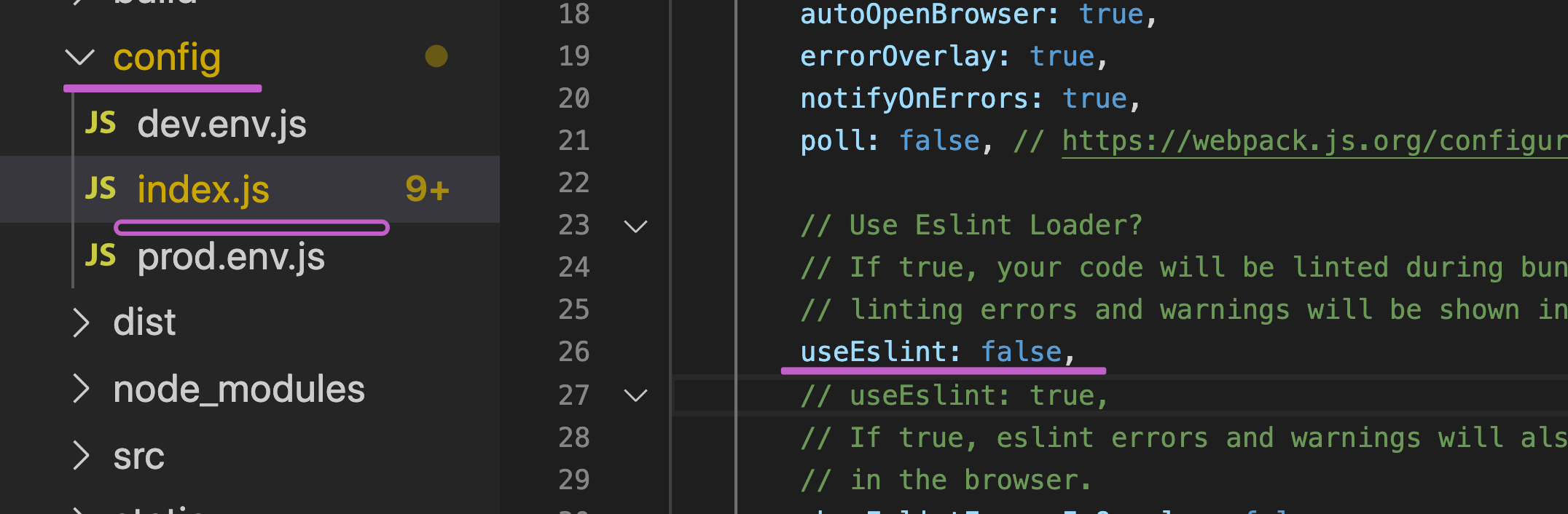
如果想要去掉eslint检测的警告信息,可以找到config下的index.js文件中的useEslint属性,将它的值修改为false,保存文件后,再重新启动项目,就不会出现语法相关的警告信息了,示例:

同学可以测试下,祝学习愉快~
0 -

Edward666
提问者
2020-03-17
 0
0 -

Edward666
提问者
2020-03-17
 0
0 -

Edward666
提问者
2020-03-17
 0h020-03-17
0h020-03-17 -

好帮手慕慕子
2020-03-17
同学你好, 老师测试下,引入fastclick模块,然后快速点击,会出现同学截图中信息, 如下所示,

这个不是报错, 是警告信息, passive event listener 是chrome为了提高页面的滑动流畅度而新推出来的一个被动监听器,不影响现有代码的使用
如果想要解决这个问题, 可以在App.vue中通过设置CSS样式,使用CSS 属性 touch-action: none; 这样任何触摸事件都不会产生默认行为,但是 touch 事件照样触发。 示例:

因为是针对移动端300ms延迟的问题, 老师告诉同学有这个解决方案, 目前老师都是在pc端测试效果,所以就先注释了。
同学使用时,按照上述解决方案设置后,就不会出现警告信息了。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0h020-03-17
相似问题
