关于2-11的问题
来源:2-12 编程练习

la旋
2017-09-18 00:09:44
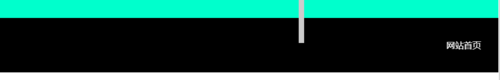
为什么我设置我的登录界面高为百分百的时候出现这种情况
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*此处写代码*/
*{
margin:0;
padding: 0;
}
.big{
background-color:black;
width:100%;
height:100px;
margin:0 auto;
}
.title{
float:right;
}
h3{
color:white;
display:inline-block;
padding:30px;
}
img,h3{
cursor:pointer;
}
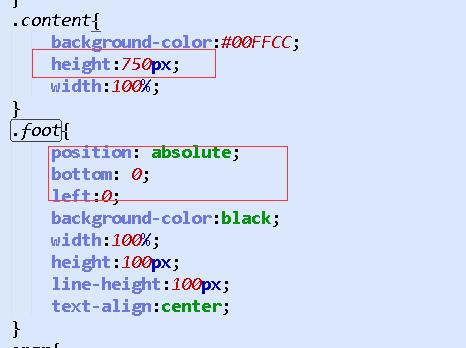
.content{
background-color:#00FFCC;
height:1000px;
width:100%;
}
.foot{
background-color:black;
width:100%;
height:100px;
line-height:100px;
text-align:center;
}
span{
color:white;
padding:20px;
}
.left{
width:25%;
margin-left:10%;
padding-top:5%;
float:left;
}
.pink{
background: pink;
color:black;
padding:0px;
}
.p1{
margin:20px 20px 20px 0;
}
.right{
margin-left:5%;
padding-top:5%;
width:20%;
float:left;
}
h5{
margin:20px 20px 20px 0px;
}
.input{
width:20%;
height:100%;
padding-top:5%;
float:left;
padding-left: 5%;
border-left: #CCCCCC 10px solid;
}
input{
margin:30px 30px 30px 0;
height:30px;
}
</style>
</head>
<body>
<!-- 页头 -->
<div class="big">
<img src="http://climg.mukewang.com/58c0d2d900016ce303000100.png"/>
<div class="title">
<h3>课程</h3>
<h3>职业路径</h3>
<h3>实践</h3>
<h3>猿问</h3>
<h3>手记</h3>
</div>
</div>
<!-- 内容 -->
<div class="content">
<div class="left">
<h2>课程推荐</h2>
<p class="p1"><span class="pink">职业路径</span>�html实现动态页面</p>
<p class="p1"><span class="pink">职业路径</span>�零基础入门</p>
<p class="p1"><span class="pink">职业路径</span>�ios基础语法</p>
<p class="p1"><span class="pink">职业路径</span>�PHP入门开发</p>
<p class="p1"><span class="pink">职业路径</span>�java入门开发</p>
</div>
<div class="right">
<h2>相关课程</h2>
<h5>HTML�CSS�javaScript</h5>
<h5>HTML5�CSS3�JavaScript</h5>
<h5>移动开发�APP开发</h5>
</div>
<!-- 登录 -->
<div class="input">
<h2>登录</h2>
username:�<input type="text" name="" value="" size="20"><br>
password:�<input type="password" name="" value=""><br>
<input type="image" value="登录" src="1.png">
</div>
</div>
<!-- 页尾 -->
<div class="foot">
<span>网站首页</span>
<span>企业合作</span>
<span>人才培养</span>
<span>联系我们</span></div>
</body>
</html>
3回答
-

樱桃小胖子
2017-09-23
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*此处写代码*/ * { margin: 0; padding: 0; } .big { background-color: black; width: 100%; height: 100px; margin: 0 auto; } .title { float: right; } h3 { color: white; display: inline-block; padding: 30px; } img, h3 { cursor: pointer; } .content { background-color: #00FFCC; height: 1000px; width: 100%; } .foot { /*由于content中的内容有浮动,会导致页面的高度塌陷,因此需要给foot设置clear:both*/ clear:both; background-color: black; width: 100%; height: 100px; line-height: 100px; text-align: center; } span { color: white; padding: 20px; } .left { width: 25%; margin-left: 10%; padding-top: 5%; float: left; } .pink { background: pink; color: black; padding: 0px; } .p1 { margin: 20px 20px 20px 0; } .right { margin-left: 5%; padding-top: 5%; width: 20%; float: left; } h5 { margin: 20px 20px 20px 0px; } .input { width: 20%; height: 100%; /*设置paddin-top会将左侧的边框撑高*/ /*padding-top: 5%;*/ float: left; padding-left: 5%; border-left: #CCCCCC 10px solid; } input { margin: 30px 30px 30px 0; height: 30px; } </style> </head> <body> <!-- 页头 --> <div class="big"> <img src="http://climg.mukewang.com/58c0d2d900016ce303000100.png" /> <div class="title"> <h3>课程</h3> <h3>职业路径</h3> <h3>实践</h3> <h3>猿问</h3> <h3>手记</h3> </div> </div> <!-- 内容 --> <div class="content"> <div class="left"> <h2>课程推荐</h2> <p class="p1"><span class="pink">职业路径</span>�html实现动态页面</p> <p class="p1"><span class="pink">职业路径</span>�零基础入门</p> <p class="p1"><span class="pink">职业路径</span>�ios基础语法</p> <p class="p1"><span class="pink">职业路径</span>�PHP入门开发</p> <p class="p1"><span class="pink">职业路径</span>�java入门开发</p> </div> <div class="right"> <h2>相关课程</h2> <h5>HTML�CSS�javaScript</h5> <h5>HTML5�CSS3�JavaScript</h5> <h5>移动开发�APP开发</h5> </div> <!-- 登录 --> <div class="input"> <h2>登录</h2> username:� <input type="text" name="" value="" size="20"><br> password:� <input type="password" name="" value=""><br> <input type="image" value="登录" src="1.png"> </div> </div> <!-- 页尾 --> <div class="foot"> <span>网站首页</span> <span>企业合作</span> <span>人才培养</span> <span>联系我们</span></div> </body> </html>建议参考代码和注释进行理解,祝学习愉快!
0 -

la旋
提问者
2017-09-23
 0
0 -

怎么都被占用了呢
2017-09-18
 这样修改一下,看看是不是效果好多了0h017-09-23
这样修改一下,看看是不是效果好多了0h017-09-23
相似问题

