你好,请问这样对不对?
来源:2-7 编程练习

慕用1366767
2020-02-26 11:38:09
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background-origin</title>
<style>
.div1{
width:500px;
height:150px;
border:10px solid blue;
background-repeat: no-repeat;
background-image:url(http://img1.sycdn.imooc.com\/climg/582c342b0001fd6507000210.jpg);
background-clip:padding-box;
}
.div1:hover{
background-image:url(http://img1.sycdn.imooc.com\/climg/582c34220001091605000150.jpg);
background-origin:content-box;
background-position:10px 10px;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>写回答
1回答
-

好帮手慕夭夭
2020-02-26
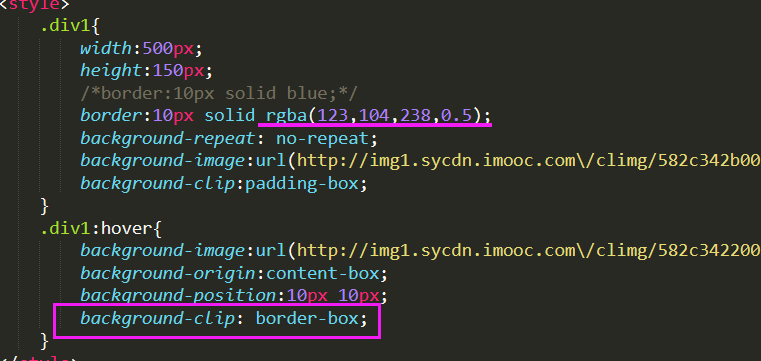
同学你好,边框建议设置一个带透明度的。且鼠标移入时,需要加入裁剪效果。具体参考如下:

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0
相似问题
