我想问一下
来源:1-2 Navbar 组件--基础组件开发

var当个程序猿
2020-02-20 11:24:54
header部分显示图片轮播的颜色是哪里设置的我的是分开的

写回答
3回答
-

好帮手慕言
2020-02-20
同学你好,给header元素设置定位即可,可以参考下方:

如果还有其他疑问,建议在问答区重新提问,便于后期查找总结
如果我的回答帮到了你,欢迎采纳,祝学习愉快~
0 -

好帮手慕言
2020-02-20
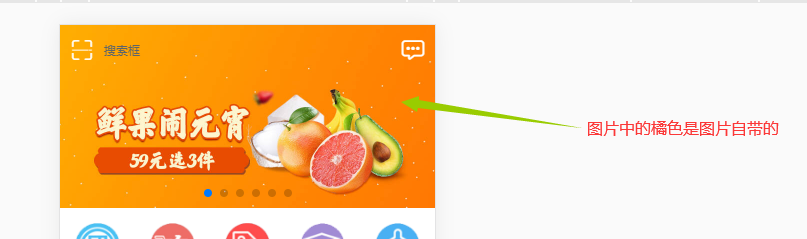
同学你好,首先:图片中的橘色是图片自带的,不是我们设置的。

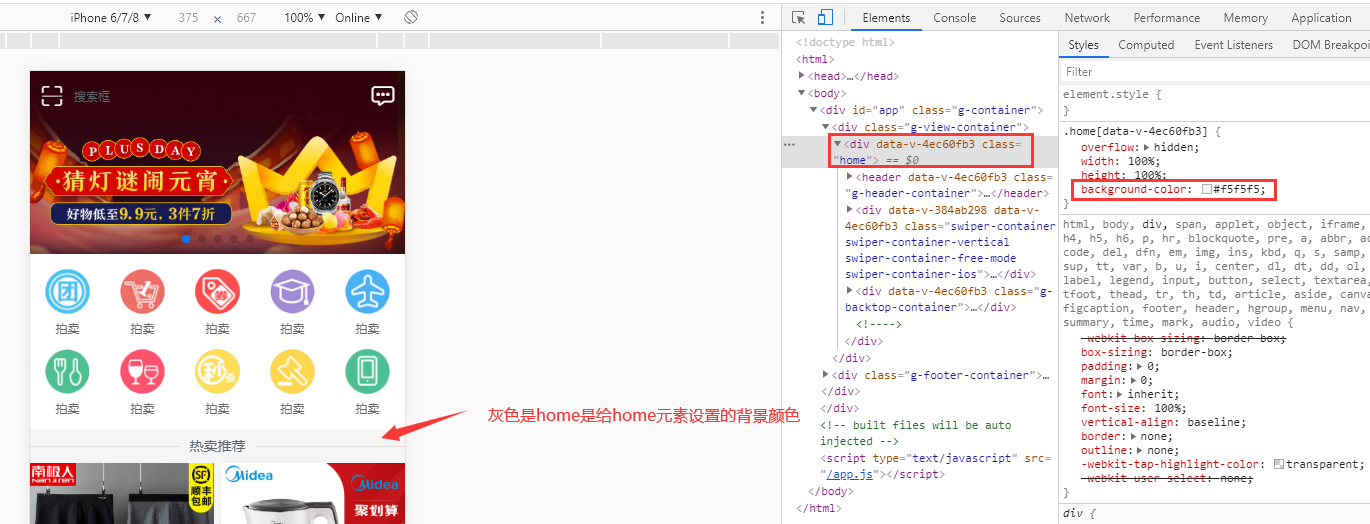
如果疑问是页面中的灰色背景,那么可以运行项目在浏览器打开控制台。

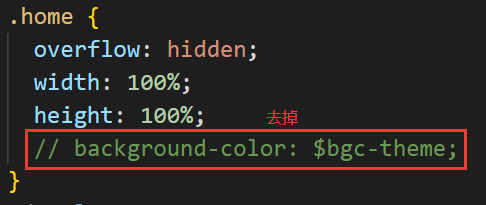
在home/index.vue去掉:

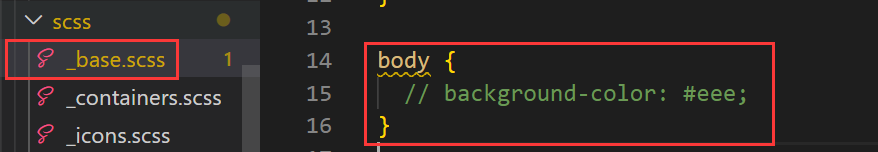
body元素也设置了背景颜色,在_base.scss文件中,去掉之后:

效果(页面的背景为白色):

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0h020-02-20 -

好帮手慕言
2020-02-20
同学你好,老师的源码中是给类名为home的元素设置了背景颜色。去掉home设置的背景颜色发现还会有背景颜色。原因是body元素也设置了背景颜色,在_base.scss文件中。同学可以排查一下自己文件中的代码。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0h020-02-20
相似问题
