新版火狐浏览器
来源:1-6 新文本属性(text-align-last和text-overflow)

能量咕噜略略
2020-02-17 12:38:26
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text-align-last</title>
<style type="text/css">
h1 { width: 700px; margin: 10px auto; background: #abcdef;
/*text-align: justify;*/
}
h1:nth-child(1) { text-align-last: auto; }
h1:nth-child(2) { text-align-last: left; }
h1:nth-child(3) { text-align-last: right; }
h1:nth-child(4) { text-align-last: center; }
h1:nth-child(5) { text-align-last: justify; }
h1:nth-child(6) { text-align-last: start; }
h1:nth-child(7) { text-align-last: end; }
h1:nth-child(8) { text-align-last: initial; }
h1:nth-child(9) { text-align-last: inherit; }
h1 > span { color: red; }
</style>
</head>
<body>
<h1><span>text-align-last: auto;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: left;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: right;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: center;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: justify;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: start;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: end;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: initial;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: inherit;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
</body>
</html>
在新版的火狐浏览器里,
text-align: justify;
无论加不加都没任何效果哦,如果用火狐浏览器,moz要加哪个位置呢,我写成-moz-text-align-last: 但是代码会提示Also define the standard property 'text-align-last' for compatibility错误呢,编辑器用的是vscode
1回答
-

好帮手慕慕子
2020-02-17
同学你好,火狐浏览器目前不支持text-align:justify属性;
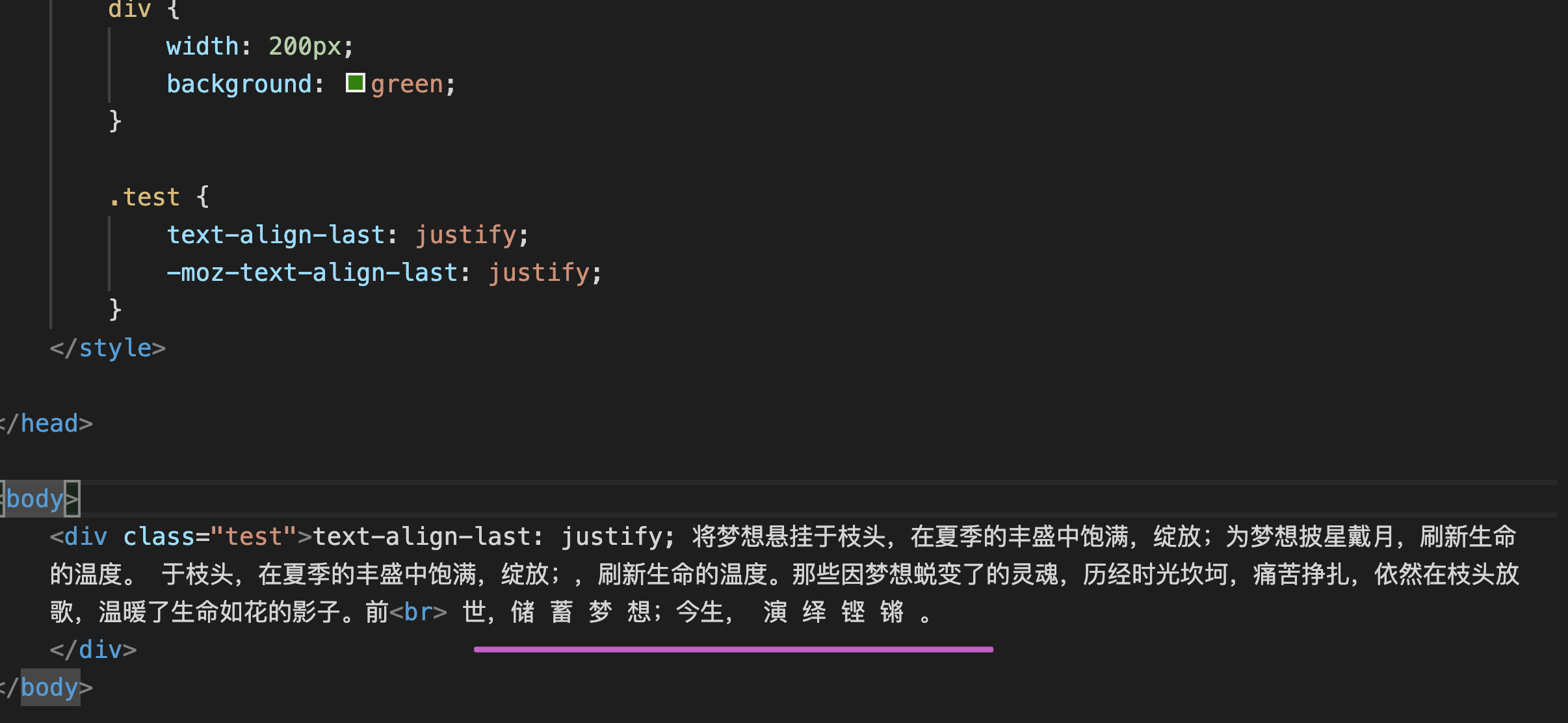
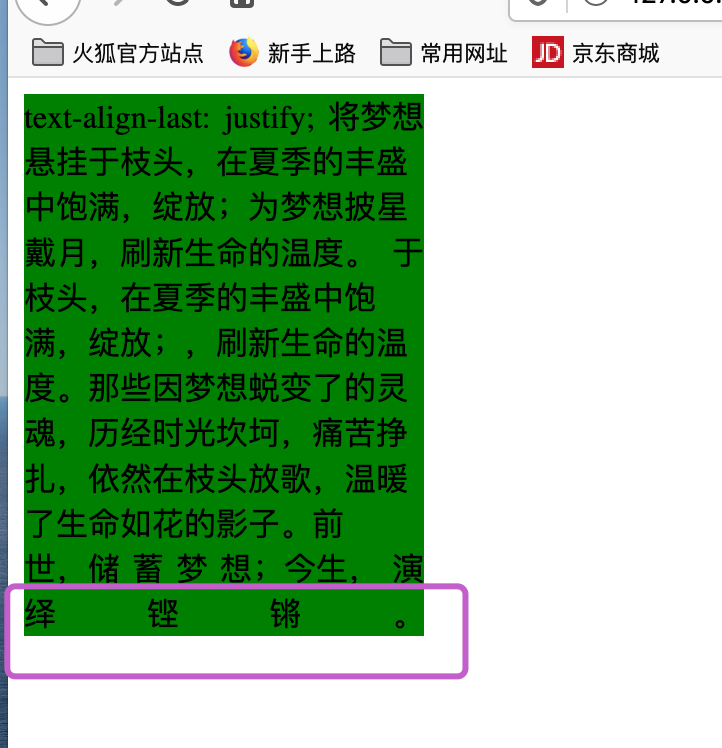
text-align-last:justify这个属性没有效果,是火狐浏览器本身解析的问题,如下测试,只有文字之间存在空格,text-align-last:justify属性才会生效。示例:

效果图:

同学不用纠结这些,实际开发中很少使用这个属性,简单了解下即可。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0
相似问题
回答 1
回答 1
