老师我淘宝数据获取不了 出现图片这个问题怎么办啦
来源:4-2 热卖推荐--从服务器端获取数据

111加油111
2020-02-15 23:16:10
代码
recommend.vue
<template>
<div class="recommend">
<h3 class="recommend-title">热卖推荐</h3>
<div class="loading-container" v-if="!recommends.length">
<me-loading></me-loading>
</div>
<ul class="recommend-list" v-else>
<li class="recommend-item"
v-for="(item,index) in recommends"
:key="index"
>
<router-link class="recommend-link"
:to="{name:'home-product',params:{id:item.baseinfo.itemId}}"
>
<p class="recommend-pic">
<img class="recommend-img" v-lazy="item.baseinfo.picUrlNew">
</p>
<p class="recommend-name">{{item.name.shortName}}</p>
<p class="recommend-origPrice"><del>¥{{item.price.origPriceitem}}</del></p>
<p class="recommend-info">
<span class="recommend-price">¥<strong class="recommend-price-num">{{item.price.actPrice}}</strong></span>
<span class="recommend-conunt">{{item.remind.soldCount}}件已售</span>
</p>
</router-link>
</li>
</ul>
</div>
</template>
<script>
import {getHomeRecommend} from '../../API/home';
import MeLoading from '../../components/loading'
export default{
components:{MeLoading},
data(){
return {
recommends:[],
curPage:1,
totalPage:1
}
},
created(){
getHomeRecommend(1,20);//不写这句没问题
},methods:{
upadate(){
},
getRecommend(){
}
}
}
</script>
home.js
import $http from 'axios';
import jsonp from '../src/assets/JS/jsonp'
import {SUCC_CODE,TIMEOUT,HOME_RECOMMEND_PAGE_SIZE, jsonpOptions} from './config.js'
//获取幻灯片数据 --ajax
export const getHomeSlider=()=>{
return $http.get('http:www.imooc.com/api/home/slider',{
timeout: TIMEOUT
}).then(res=>{
if(res.data.code===SUCC_CODE){
let sliders=res.data.slider;
const slider = [sliders[Math.floor(Math.random()*sliders.length)]];
sliders=shuffle(sliders.filter(()=>Math.random()>=0.5));
if(sliders.length===0){
sliders=slider;
}
return sliders;
}
throw new Error('没有成功获取数据');
}).catch(err=>{
if(err){
console.log(err);
}
return [
{
linkUrl: 'https://www.imooc.com',
picUrl: require('../src/assets/img/404.png')
}
];
}).then(res=>{
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(res);
},1000)
})
})
}
//获取热门的推荐数据 --jsonp
export const getHomeRecommend=(page=1,psize=20)=>{
const url="https://ju.taobao.com/json/tg/ajaxGetItemsV2.json";
const params={
page,
psize:20,
type:0,
frontCatId:''
};
return jsonp(url,params,{
param:'callback'
}).then(res=>{
console.log(res)
})
};
//jsonp
import jsonp from 'jsonp';
/*
param{
page:1,
psize:20
}
page=1&psize:20
*/
const parseParam= param =>{
let params=[];
for (const key in param){
params.push([[key],param[key]]);
}
return params.map(value=>value.join('=')).join('&');
//[ [page,1], [pszie:20]]
//[page=1,psize=20]
//page=1&psize=20
};
export default (url,data,options)=>{
url+=(url.indexOf('?')<0? "?" : "&")+parseParam(data);
return new Promise((resolve,reject)=>{
jsonp(url,option,(err,data)=>{
if(!err){
resolve(data)
}else{
reject(err)
}
})
})
}
1回答
-

好帮手慕言
2020-02-16
同学你好,老师这边的路径和同学的不一致,下方是老师是按照源码中的路径进行的修改。同学可以下载源码测试。
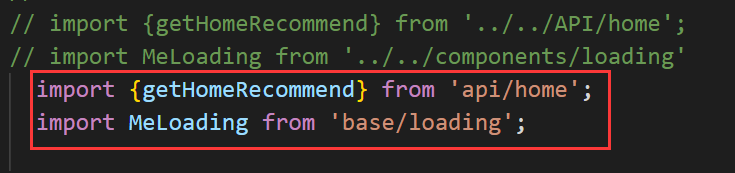
1、recommend.vue文件中

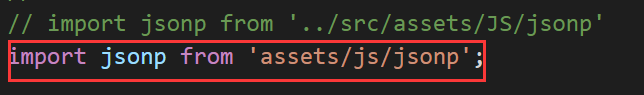
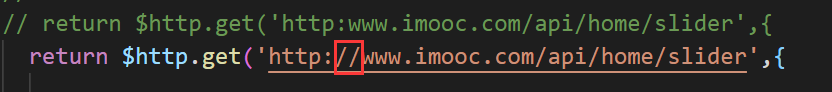
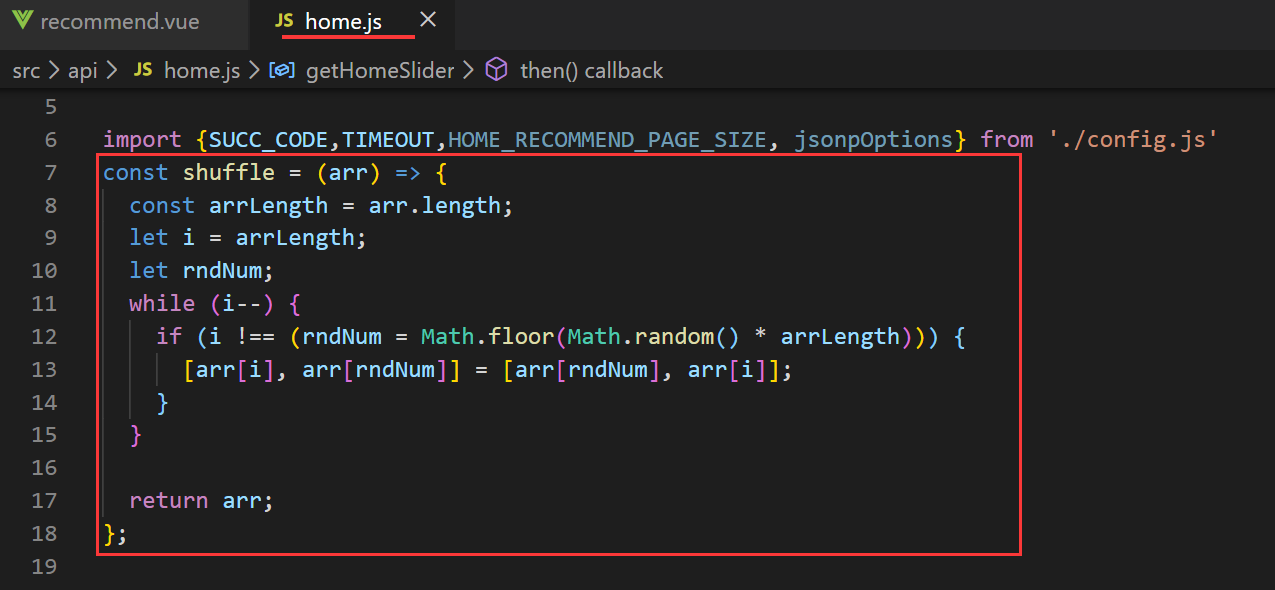
2、home.js



使用之前要先定义:

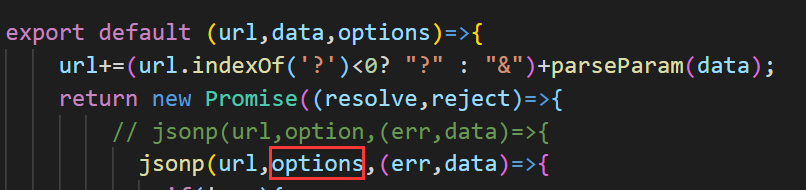
jsonp.js

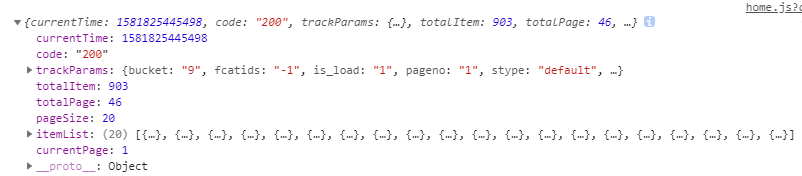
修改之后,可以获取到数据,如下:

目前阶段,对知识还不太了解,建议文件名和文件的存放位置和视频中保持一致,出错了同学也好查找些。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0
相似问题
