可以提供一个能够看到完整api请求结果的url地址吗?
来源:3-3 项目作业

weixin_慕数据0318417
2020-02-13 16:45:43
3回答
-

好帮手慕糖
2020-03-11
同学你好,关于你的问题,回答如下:
1、建不建立都是可以的。引入路径正确就行了。不过如下,同学要引入的是当前目录下的header文件,没有这个文件夹,直接./header即可。这个在其他页面开发中也是常见的。可以参考下。

2、向如下这个是添加了的。将其他文件都放入到这个文件夹了。所以引入的时候,也是从这个文件引入。如图片的是没有添加这个文件夹的。其他的文件也没有在这个文件夹中,那么引入的路径就不需要这个文件夹。

3、就是若把这些文件都放到这个文件夹下了,那么引入的时候需要加这个文件夹,没有就不需要了。类似于之前html文件中引入图片。
建议:若是还是搞不清楚这个文件夹,是可以不添加的。
另,教学服务到期之后,无法查看其他同学的提问。建议同学自己新建问题提问,这样便于后期复习时查找和总结。
祝学习愉快!
0 -

鹿人神经粉
2020-03-10



老师 product要新建一个components公共文件吗,我见了改了一处,import P肉duct Header from './components/header' 然后报错了 还需要哪里要改 我在main.js改了也不对,是不是一定要加这个components公共文件 作业没有提示呀 我想问是需要components公共文件吗 需要的话你跟我说一下哪里要改,我想不到怎么改路径
0 -

好帮手慕糖
2020-02-13
同学你好,是想要详情页面的接口吗?
这个每个商品的详情是不一样的。是通过商品id来区分的,所以需要传递每个商品的id来确认连接。不是一个固定的链接,是需要拼接的。流程可以参考如下:
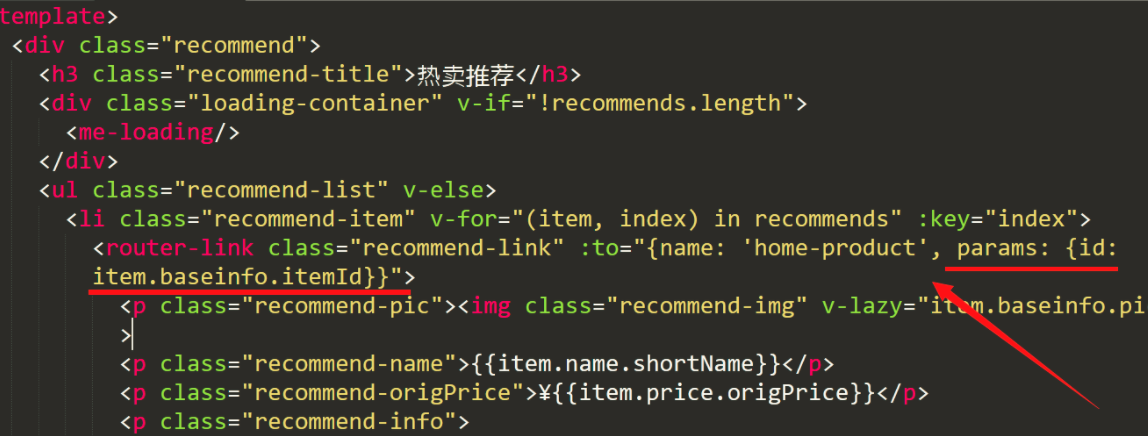
1、商品的id在你获取到热门推荐商品信息数据中已经包括了商品id, 点击商品进入详情页的时候, 也将商品id传递到详情页了。

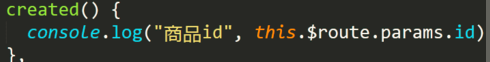
2、可以在详情页通过this.$route.params.id获取传入的品id,示例:可以详情页打印查看结果


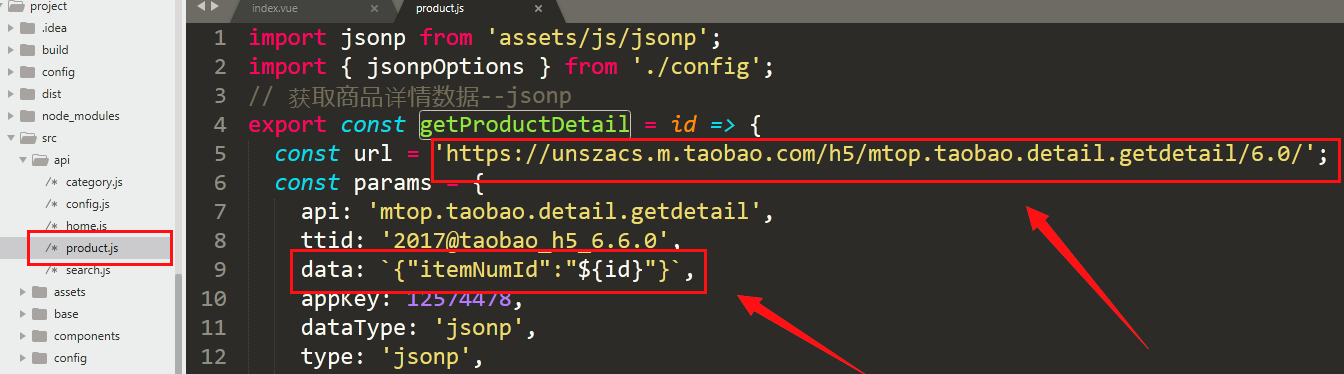
3、在api文件夹下新建一个product.js文件封装一个函数getProductDetail根据商品id获取商品信息
拼接接口:https://unszacs.m.taobao.com/h5/mtop.taobao.detail.getdetail/6.0/

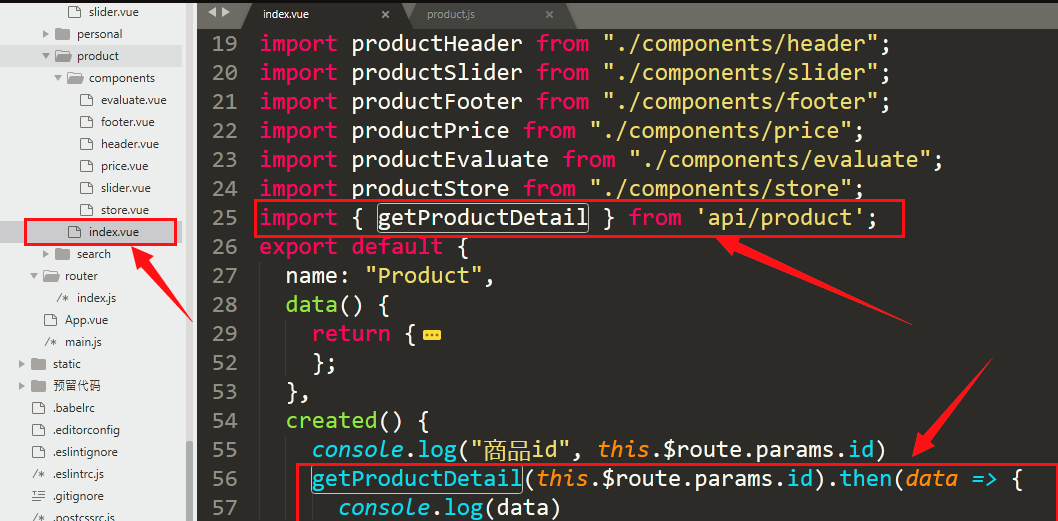
4、在商品详情组件中(也就是product文件夹下index.vue中)引入文件, 调用函数传入商品id, 获取详情数据

之后可以处理这些数据,渲染到详情组件中,实现点击不同的商品展示对应的商品详情。
如果不是指这个的话,建议:可以详细的描述下问题需求。
祝学习愉快~
0
相似问题