请老师检查 谢谢
来源:2-14 编程练习

慕UI4313976
2020-02-04 10:22:07
3、要在页面中水平居中显示,那么我们就需要设置左边为50%,但是设置完了之后会发现红色的div块并没有居中,此时我们就需要将div块再向左移动div块一半的距离
这段话没有理解到。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding:0;
}
.test{
width: 800px;
height: 100px;
background: red;
/*此处写代码*/
position:fixed;
left:0;
right:0;
margin:auto auto;
}
.out{
width: 100%;
height: 2000px;
background-color: #abcdef;
}
</style>
</head>
<body>
<div class="out">
<div class="test"></div>
</div>
</body>
</html>写回答
1回答
-
同学你好,效果是正确的。
关于同学的疑问,解答如下:
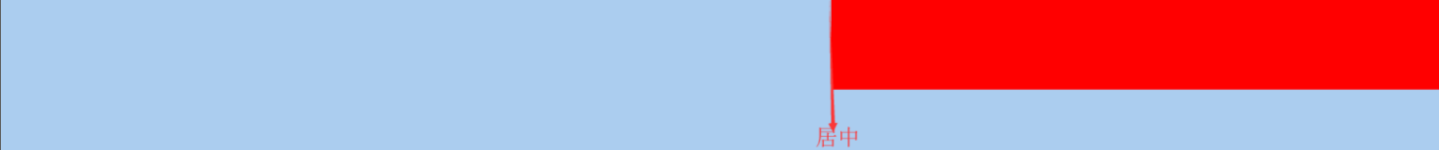
红色盒子设置定位 position:fixed,然后设置 left:50%。此时盒子左边缘在中心,如下:
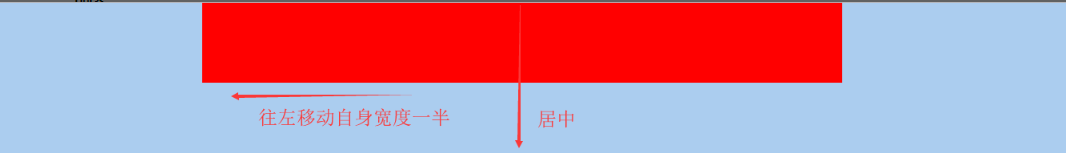
所以将div元素再向左移动div(自身)一半的距离,让它中心点居中。红色盒子宽度为800px,那么就设置 margin-left:-400px,向左移动400px.如下:

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0
