有个疑问 swiper-container 这个类设置哪里去了
来源:5-1 下拉刷新--变化提示文字

琥珀_2020
2020-01-22 13:54:18
scroll index.vue
<template>
<swiper :options="swiperOption" ref='swiper'>
<!-- 下拉 -->
<div class="mine-scroll-pull-down" v-if="pullDown">
<me-loading :text="pullDownText" inline ref="pullDownLoading"/>
</div>
<swiper-slide>
<slot></slot>
</swiper-slide>
<!-- 上拉 -->
<div class="mine-scroll-pull-up" v-if="pullUp">
<me-loading :text="pullUpText" inline ref="pullUpLoading"/>
</div>
<div class="swiper-scrollbar" v-if="scrollbar" slot="scrollbar"></div>
</swiper>
</template>
<style lang="scss" scoped>
.swiper-container {
overflow: hidden;
width: 100%;
height: 100%;
}
.swiper-slide {
height: auto;
}
</style>swiper-container 这个类设置哪里去了 把 swiper-container 注释掉会报错 打开 不会 .... 我看最前面也没div 什么的设置 swiper-container 类 那后面 设置 swiper-container 的样式 是怎么生效的
写回答
1回答
-
同学你好,这个元素是swiper插件自带的,也可以理解为swiper标签解析出来的:

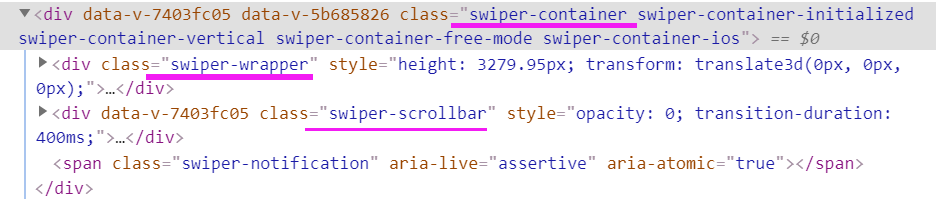
浏览器中解析如下:

swiper-container大盒子中包括内容和滚动条。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0
相似问题
