老师 我分不清楚了 750的设计稿是手机375的尺寸,手机 768的尺寸我们的设计稿是768吗
来源:3-2 作业题

鹿人神经粉
2019-12-14 22:05:37
老师 这些是数字是设计稿的尺寸还是手机的尺寸
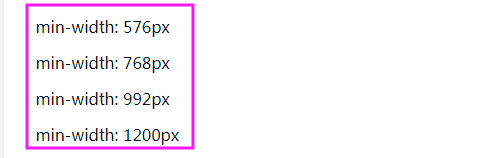
min-width: 576px
min-width: 768px
min-width: 992px
min-width: 1200px
老师 一个页面适应多个终端,ui设计他们给我们的就只有一个750的设计稿是吗
1回答
-

好帮手慕夭夭
2019-12-15
同学你好,问题解答如下:
1.关于尺寸会涉及到几个概念,参考如下进行理解
(1)物理像素,也叫做屏幕分辨率,这个是出厂就设置好的。750px就是iphone6的物理像素(即手机的屏幕分辨率)。
(2)设备独立像素,也叫做逻辑像素。对于前端来说,可以叫做css逻辑像素。例如一个div宽度为200px,这就是逻辑像素。
(3)设备像素比 = 物理像素 / 逻辑像素(px) 。设备像素比就是dpr,例如iPhone6设备下,dpr为2, 即一个css逻辑像素占两个物理像素。尺寸为375px的页面,在750px分辨率的手机上恰好显示。所以375px说的是页面的尺寸,750px说的是手机的分辨率。
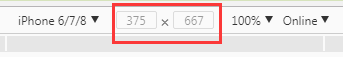
(4)在PC端的浏览器中模拟iPhone6的环境 ,会发现浏览器中标记为375×667 ,如下:

这是手机的逻辑像素,这就表示我们在css中写375px的宽度,就可以在iPhone6下达到全屏的效果。
2. 设计稿采用的手机的分辨率,例如常见的750px,就是手机的分辨率。所以手机尺寸是768px,设计稿就是768px。
3. 同学说的以下宽度是应用在哪里呢?

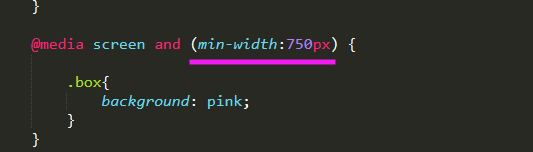
如果是在媒体查询中设置,例如如下:

如果是的话,它不是设计稿的宽度,也不是手机的尺寸,它说的是浏览器的宽度。
4.对,只有一个设计稿,如果适应其他的设备,使用媒体查询去设置样式即可。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
0
相似问题
