关于老师源码offsetLeft
来源:4-7 video-javascript(4)

立志成为大佬的咸鱼
2019-11-13 13:52:53
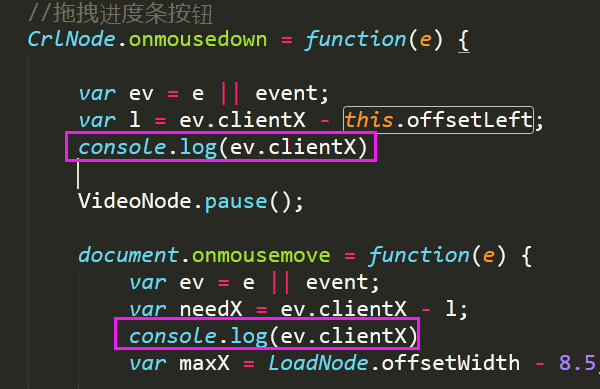
CrlNode.onmousedown = function(e){
var ev = e || event;
var l = ev.clientX - this.offsetLeft;
console.log(this.offsetLeft);
VideoNode.pause();
document.onmousemove = function(e){
var ev = e || event;
var needX = ev.clientX - l;
var maxX = LoadNode.offsetWidth - 8.5;
needX = needX < -8.5 ? -8.5 : needX;
needX = needX > maxX ? maxX : needX;
CrlNode.style.left = needX + 'px';
LineNode.style.width = (CrlNode.offsetLeft+9)/LoadNode.offsetWidth*100 + '%';
};
document.onmouseup = function(){
document.onmousemove = document.onmouseup = null;
VideoNode.currentTime = VideoNode.duration * (CrlNode.offsetLeft+9)/LoadNode.offsetWidth;
//console.log((CrlNode.offsetLeft+9)/LoadNode.offsetWidth);
//console.log()
//VideoNode.play();
//PlayBln = false;
//className = 'pauseNode';
if(PlayBln == false){
//console.log(1);
PlayNode.className = 'pauseNode';
VideoNode.play();
}
else{
//console.log(2);
PlayNode.className = 'playNode';
VideoNode.pause();
}
};
return false;
};
我console.log(this.offsetLeft); 发现结果为-9 这里的结果为什么会是-9? 这个属性不是元素到浏览器最左边距离的属性吗? 还有var l=event.clientX-this.offsetLeft; 这里为什么要减去这个this.offsetLeft 感觉可以直接等于event.clientX啊,求解
1回答
-
同学你好,关于你的问题,解答如下:
1、这不是一个固定的值,是会改变的,你可以拖动下控制条,会发现其是改变的。
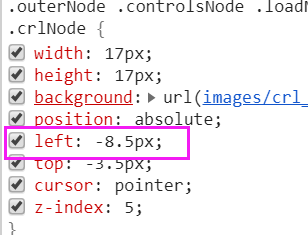
2、offsetLeft 获取的是当前元素距离有定位属性(除了static以为的定位)的先辈元素的距离,如果所有的先辈元素都没有设置定位属性,那么计算的就是当前元素距离窗口左侧的距离;
this是crlNode元素。该元素最初设置的相对于父元素的left值,就是-8.5px,根据浏览器的不同,稍微有点误差,所以获取的时候,就可以是-8或者-9;这是最开始的,当拖动之后,就改变了。

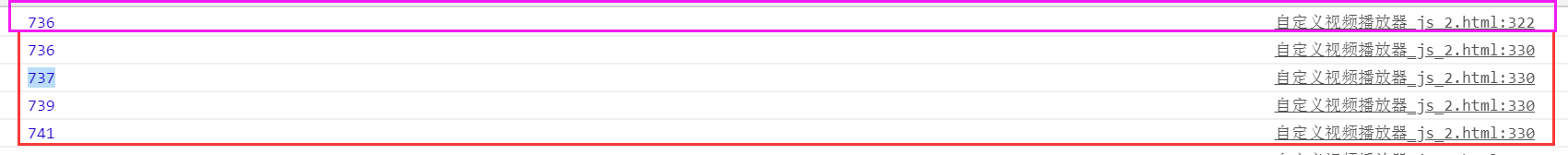
3、clientX是当前的水平坐标,不是固定的值,如下:分别输出下,会发现在移动的过程中,clientX的值是一直在改变的,所以得到的值也是不同的,不能直接使用clientX。


两个相减得到的是移动的距离;clientX是当前的水平坐标,可以使用这两个方式对比下。
如果我的回答帮助了你,欢迎采纳。祝学习愉快!
0
相似问题
回答 2
回答 1
