老师帮忙检查一下
来源:2-2 编程练习

nnnumpy
2019-11-11 20:57:19
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS布局</title>
<style type="text/css">
*{
margin: 0;
padding:0;
}
/*此处写代码*/
.header{
width: 100%;
height: 100px;
/* background-color: #eee; */
overflow: hidden;zoom: 1;
}
.header .logo img{
width: 2;
height: 80px;
padding-left: 100px;
padding-top: 10px;
}
.header .logo{
float: left;
}
.header .nav{
float: right;
}
.header .nav ul{padding-right: 50px;}
.header .nav ul li{
display: inline-block;
list-style-type: none;
width: 80px;
height: 100px;
line-height: 100px;
font-size: 15px;
font-weight: bolder;
}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="header">
<div class="logo">
<img src="http://climg.mukewang.com/595dd5120001736902000080.png"/>
</div>
<div class="nav">
<ul>
<li>前端</li>
<li>后端</li>
<li>移动端</li>
<li>数据库</li>
</ul>
</div>
</div>
</body>
</html>写回答
1回答
-
同学你好,代码中有如下问题:
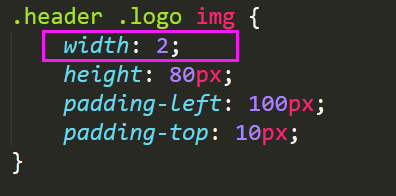
1、如下,宽度的设置中,属性值后面缺少单位哦,另,宽度设置2px的话,也有些太小,可以再查看下。

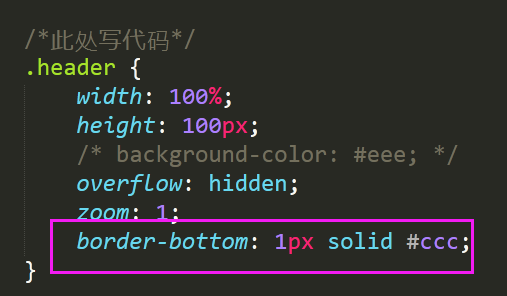
2、建议:可以给导航条添加一个下边框,效果会更好,例:

如果我的回答帮助到了你,欢迎采纳。
祝学习愉快~
0
相似问题
