这样可以吗
来源:2-7 编程练习

记不住单词的小呆瓜
2019-09-21 10:07:45
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS布局</title>
<style type="text/css">
/*此处写代码*/
*{margin:0;padding:0;}
.header{
font-size:30px;
font-weight:bold;
text-align:center;
padding-top:30px;}
.main .main-1{width:50%;
float:left;
text-align: center;}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="header">ENJOY THE LIFE</div>
<div class="main">
<div class="main-1">
<img src="http://climg.mukewang.com/58f829090001a4b504260240.jpg">
<div class="con">asdasffdfsajdgsjkadgksa<br>gkjfhalghajhjksagfkagdsadasgagfgshfdjfg<br>dfgfgdgsd
</div>
</div>
<div class="main-1">
<img src="http://climg.mukewang.com/58f8290f0001558804260240.jpg">
<div class="con">khfoghduksgbfkbdsa<br>uohrflbndhsjgafuosdhfdlskhnfuodsghsjklbhfodus
</div>
</div>
</div>
</div>
</body>
</html>
1回答
-
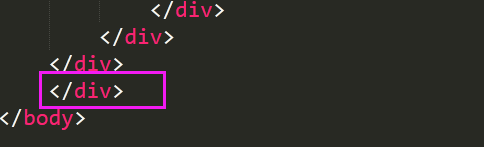
同学你好,1、最后多了一个div的结束标签。

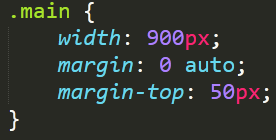
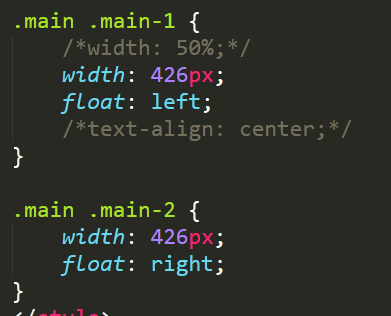
2、左右图片之间的距离有些远,建议:可以给外层的盒子main设置下固定的宽度,然后设置水平居中,以及与标题的间距,例:

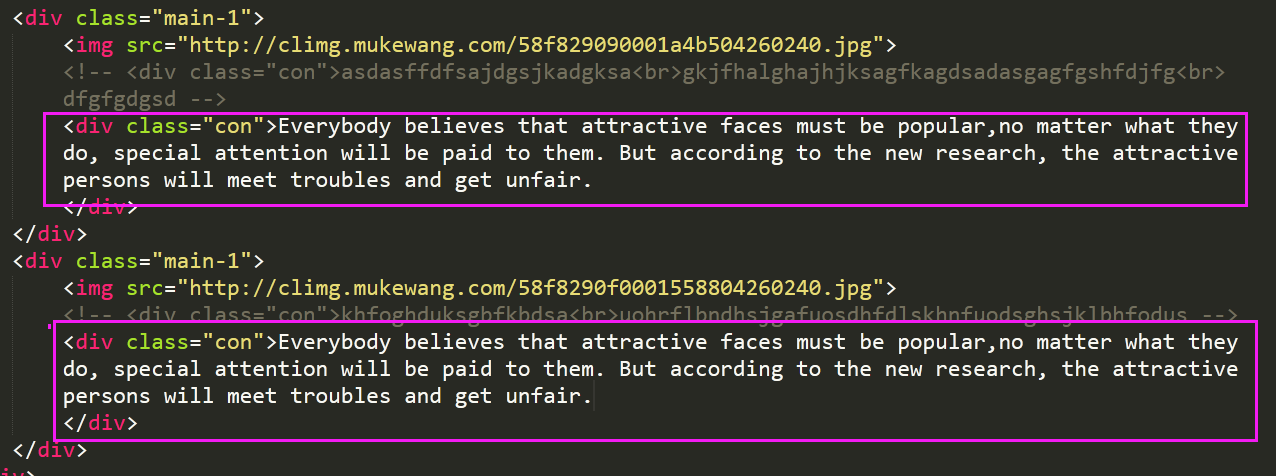
3、因为这里使用的英文字母,英文的话,是按照单词划分的,一个单词一个单词的,而单词之间是靠空格分隔的,当存放以下下一个单词的时候,会自动换行,但是这里是连续的英文字母,会导致是一个很长的单词,所以无法自动换行。建议:可以使用分隔好的单词,使其自动换行,例:
Everybody believes that attractive faces must be popular,no matter what they do, special attention will be paid to them. But according to the new research, the attractive persons will meet troubles and get unfair.

4、可以看下效果图,文字是左对齐的哦,不需要设置水平居中。可以将text-align: center;属性去掉。
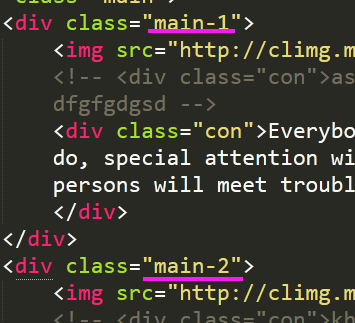
5、图片的宽度是426px,可以将存放图片的盒子的宽度设置与图片一致,且第二个盒子的可以将类名改为main-2,然后设置其右浮(一个左浮一个右浮);例:


6、不设置426的话,也可以设置其他的宽度,不过要保证宽度占据之和要小于父级的盒子。且设置图片宽度100%,让包裹的图片与其宽度一致。
希望帮助到你,欢迎采纳。
祝学习愉快!
0
相似问题
