为什么DIV背景颜色PINK或是GREEN都不生效
来源:3-4 编程练习

qq_不熄_0
2017-08-09 21:40:37

写回答
4回答
-

好帮手慕糖
2017-08-16
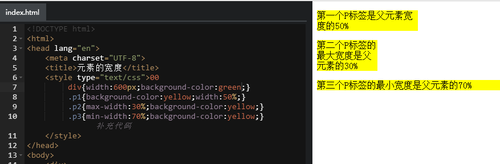
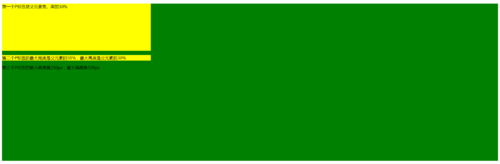
你好,如下图,背景颜色是可以正常显示的哟。建议:清除下浏览器缓存,从新查看下。

祝学习愉快~
0 -

小丸子爱吃菜
2017-08-10
给div设置一下高度,如果还是不行,可以将你的代码粘贴过来,方便帮你找问题!
0h017-08-16 -

qq_天天_66
2017-08-10
这里涉及到了样式冲突,你的div是标签选择器,.p是类选择器,类选择器的优先级大于标签选择器,所以,设置没有起作用
0 -

美丽赵
2017-08-09
给div设置一个高度看看呢..
0
相似问题



