请老师看下这个问题
来源:4-6 案例应用

qq__1193
2017-07-25 15:26:40
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
#div1{
width: 300px;
height: 300px;
background: red;
padding-top: 40px;
}
#div2{
width: 100px;
height: 100px;
border: 1px yellow solid;
background: blue;
margin:20px
padding:20px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<p>djksjdlasjdlkasjdlajdlakjdlksajdlasjdklsadjalkdjalsdjklas</p>
</div>
</div>
</div>
</body>
</html>
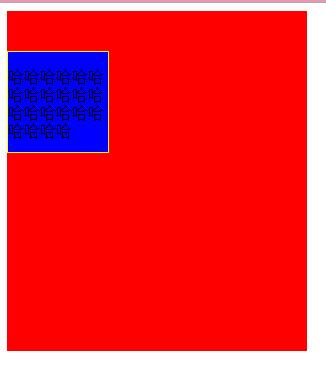
1 2 | 老师为什么我给 类名为 div2的框设置大宽高,如果我在 div2里面加了 p 标签,打了很多字,按理说这些字会束缚在 div2这个框里面,因为我给它设置了高了。为什么字还会超出 div 这个边框?而且,我在 div2 里面设置 padding 也没有效果。 |
写回答
1回答
-

怎么都被占用了呢
2017-07-25
连续的英文是不会自动换行的,中文可以自动换行。
 0
0
相似问题
老师帮忙看看 这两处问题该怎么办
回答 3
帮我看下这样行吗
回答 5
