为什么我的导航条不变色
来源:2-1 html5页面布局(表现层_header)

qq_羽根轻拽_03768502
2017-07-24 14:17:04


是哪里写的有问题吗
写回答
5回答
-
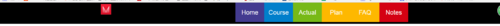
你好,在我这里是正常显示的呀,如下图;建议换个浏览器,或者刷新来测试下。

祝学习愉快!
0h017-07-25 -

qq_羽根轻拽_03768502
提问者
2017-07-24

导航条是这样
0 -

好帮手慕糖
2017-07-24
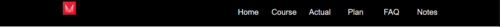
你好,导航条的颜色没有问题呀。还有点就是:(1)logo部分缺少文字“MYMOOC”;
(2)鼠标经过时,每项背景向下沿延效果;例:
header > .container > nav >a:hover{ height: 80px; }祝学习愉快!
0h017-07-24 -

qq_羽根轻拽_03768502
提问者
2017-07-24
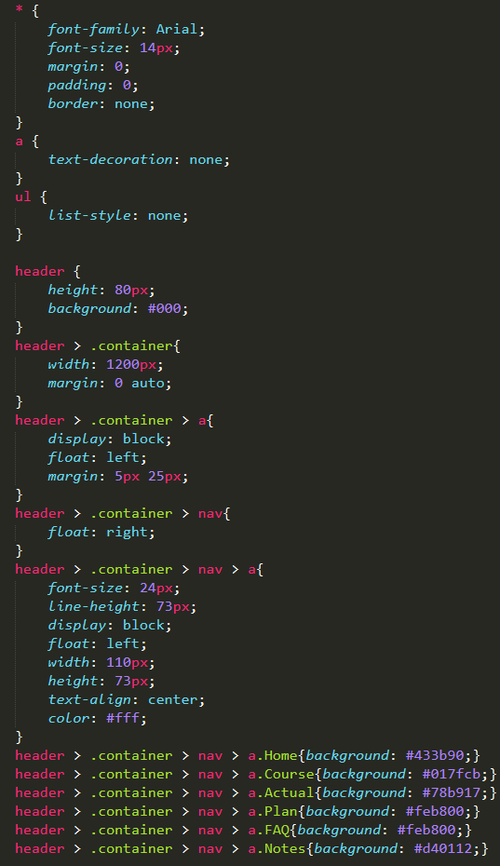
* { font-family: Arial; font-size: 14px; margin: 0; padding: 0; border: none; } a { text-decoration: none; } ul { list-style: none; } header { height: 80px; background: #000; } header > .container{ width: 1200px; margin: 0 auto; } header > .container > a{ display: block; float: left; margin: 5px 25px; } header > .container > nav{ float: right; } header > .container > nav > a{ font-size: 24px; line-height: 73px; display: block; float: left; width: 110px; height: 73px; text-align: center; color: #fff; } header > .container > nav > a.Home{background: #433b90;} header > .container > nav > a.Course{background: #017fcb;} header > .container > nav > a.Actual{background: #78b917;} header > .container > nav > a.Plan{background: #feb800;} header > .container > nav > a.FAQ{background: #feb800;} header > .container > nav > a.Notes{background: #d40112;}0 -

qq_羽根轻拽_03768502
提问者
2017-07-24
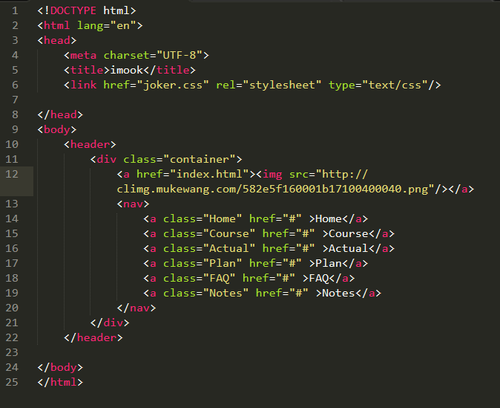
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>imook</title> <link href="joker.css" rel="stylesheet" type="text/css"/> </head> <body> <header> <div class="container"> <a href="index.html"><img src="http://climg.mukewang.com/582e5f160001b17100400040.png"/></a> <nav> <a class="Home" href="#" >Home</a> <a class="Course" href="#" >Course</a> <a class="Actual" href="#" >Actual</a> <a class="Plan" href="#" >Plan</a> <a class="FAQ" href="#" >FAQ</a> <a class="Notes" href="#" >Notes</a> </nav> </div> </header> </body> </html>
0
相似问题
如果做纵向的颜色条
回答 7
2-1 为什么导航栏看不见?
回答 2
