圆角案例中bottom的值问题
来源:1-6 圆角案例

9玖月
2017-02-06 11:06:44
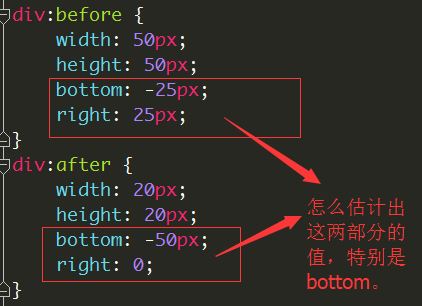
 导师们,在圆角案例这节课程中,如上图红框所示,有点小疑问!
导师们,在圆角案例这节课程中,如上图红框所示,有点小疑问!
写回答
4回答
-

我为莎莎上王者
2017-02-09
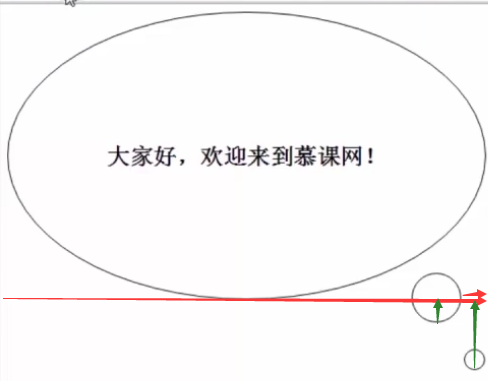
因为父级定位是div也就是大圆角,div::bofore,div::after的bottom为0的话,就和大的圆角底部处在同一条水平线,如果bottom的值是负数的话,那么小圆角的底部就在大圆角底部的下面,以此类推,right值也是一样的,如果right为0的话,那么右边和父级定位的右边在同一条垂直线上
如图,红色箭头为right,绿色箭头为bottom
 4
4 -

小感冒
2017-02-20
根据设计图来确定
另外,需要注意绝对定位和相对定位的关系
0 -

rsrg
2017-02-08
看心情放置 .......
0 -

叫我煤老板
2017-02-06
随便打一个看效果再调试呗
0
相似问题