溢出文本...
来源:1-8 新文本属性(text-align-last和text-overflow)

慕粉0937235
2017-07-23 08:37:09

没有效果啊,怎么回事
写回答
2回答
-

VisaW
2018-01-11
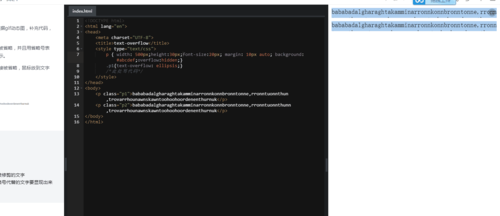
你看一下,那个p标签设置的长度是500px,超过了你的可视页面宽度,把它改成100px试试:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>text-overflow</title> <style type="text/css"> p { width: 100px;font-size:20px; margin: 10px auto; background: #abcdef;} /*此处写代码*/ .p1 { overflow: hidden; text-overflow: ellipsis; } .p2 { overflow: hidden; text-overflow: clip; } .p1:hover { overflow: visible; } .p2:hover { overflow: visible; } </style> </head> <body> <p class="p1">bababadalgharaghtakamminarronnkonnbronntonne,rronntuonnthunn,trovarrhounawnskawntoohoohoordenenthurnuk</p> <p class="p2">bababadalgharaghtakamminarronnkonnbronntonne,rronntuonnthunn,trovarrhounawnskawntoohoohoordenenthurnuk</p> </body> </html>0 -

梦星魂1
2017-07-23
要设置word-wrap:normal (只允许空格或者标点符号处换行)
这里默认的是word-wrap:break-word 长单词被换到下一行了
0
相似问题

