链接点击问题
来源:3-23 编程练习

胡小菜
2019-06-20 10:20:50
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
p{height:30px;}
a{text-decoration:none;}
a:link{color: orange;}
p.suit a:visited{color: green;}
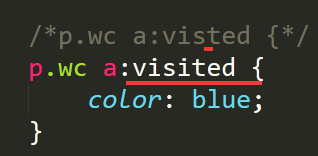
p.wc a:visted{color: blue;}
p.skin a:visited{color: purple;}
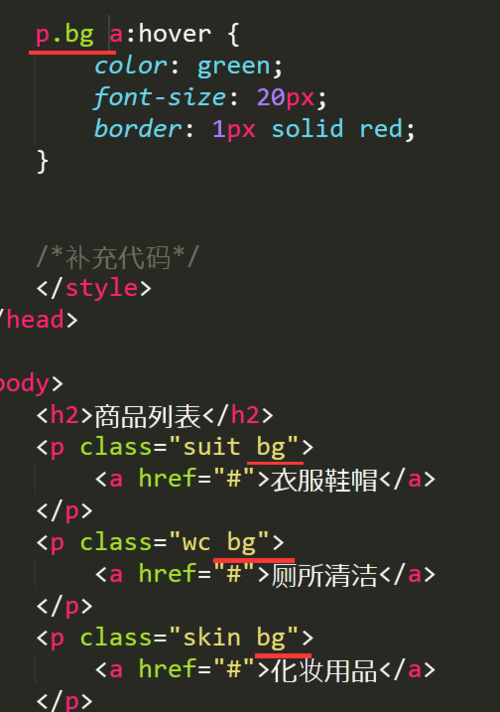
a:hover{color: green;font-size: 20px;border:1px solid red;}
/*补充代码*/
</style>
</head>
<body>
<h2>商品列表</h2>
<p class="suit">
<a href="#">衣服鞋帽</a>
</p>
<p class="wc">
<a href="#">厕所清洁</a>
</p>
<p class="skin">
<a href="#">化妆用品</a>
</p>
</body>
</html>为什么我只点击了其中一个链接,其他2个链接也变成“已访问过”的样式?
写回答
1回答
-

好帮手慕糖
2019-06-20
同学你好,1、因为这里链接是相同的,所以访问了一个其他的也是会访问的哦。可以换不同的链接测试下。
2、如下,单词拼写错误,少了个i,

3、hover的时候,字体颜色没有改变。因为visited中有父级的标签以及类,权值比较大,建议:可以在添加一个类,在hover的时候,使用,例:

希望能帮助到你,欢迎采纳。
祝学习愉快!
0
相似问题
3-23编程问题
回答 2
为什么我一点击链接3个都变色了呢
回答 2
