老师我在网上下了一种字体 但是没有效果不知道为什么?
来源:2-8 @font-face 获取特殊字体

原来是晓琪_
2019-05-15 19:52:44
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title>CSS字体</title>
<style type="text/css">
@font-face {
font-family: 'dolce_vitaregular';
src: url('DV字体/dolce_vita-webfont.eot');
src: url('DV字体/dolce_vita-webfont.eot?#iefix') format('embedded-opentype'),
url('DV字体/dolce_vita-webfont.woff2') format('woff2'),
url('DV字体/dolce_vita-webfont.woff') format('woff'),
url('DV字体/dolce_vita-webfont.svg#dolce_vitaregular') format('svg');
h1 {
font-family: 'dolce_vitaregular';
}
</style>
</head><body>
<h1>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。前世,储蓄梦想;今生,演绎铿锵。</h1>
</body></html>


1回答
-

好帮手慕夭夭
2019-05-16
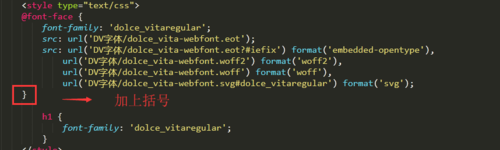
你好同学,因为老师这边没有你下载的字体,所以没有办法测试,代码中少了一个符号,同学加上试一试:

如果还是不行,可能是你下载的字体本身就有问题。你可以下载课程源码中的字体进行练习。
祝学习愉快 ,望采纳。
0
相似问题
