不是很理解子选择器和后代选择器之间的区别是什么?
来源:2-3 html5页面布局(表现层_banner)

HotDeath
2017-02-03 16:23:40
在老师视频中的代码中,有一部分好像可以使用后代选择器来替代子选择器?
1回答
-
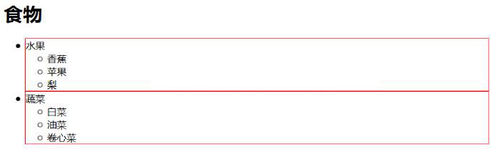
1、子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。代码示例:
css代码
.food>li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
html代码:
<h1>食物</h1>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
运行效果图:

2、包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。代码示例:
css代码
.food li{
border:1px solid red;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/}
html代码:
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
运行效果图

望采纳~
2h017-02-03
相似问题
