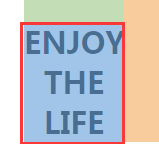
老师,为何我标题老是居中不了 主体部分文字还不能自动换行??
来源:2-7 编程练习

Jokerjue
2019-04-26 09:39:26
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS布局</title>
<style type="text/css">
/*此处写代码*/
*{
padding:0;
margin:0;
}
.both{width:1000px;
height:700px;
margin:0 auto;
}
.both .title{text-align:center;
width:100px;
font-size:20px;
padding-top:40px;
}
.main{width:1000px;
font-family:"微软雅黑";
}
.left,.right{
width:450px;
padding:25px;
}
.left{float:left;}
.right{float:right;}
img{width:450px;
height:240px;
}
dd{font-size:20px;}
</style>
<div class="both">
<div class="title">
<h2>ENJOY THE LIFE</h2>
</div>
<div class="main">
<div class="left">
<dl>
<dt>
<img src="http://climg.mukewang.com/58f829090001a4b504260240.jpg">
</dt>
<dd>
dasdasacxzcvvkkljfklasjfljklj,adsadjladjakl,dsakjdladj,.dadad.
</dd>
</dl>
</div>
<div class="right">
<dl>
<dt>
<img src="http://climg.mukewang.com/58f8290f0001558804260240.jpg">
</dt>
<dd>
dasdasacxzcvvkkljfklasjfljklj,adsadjladjakl,dsakjdladj,.dadad.
</dd>
</dl>
</div>
</div>
</div>
</body>
</html>
1回答
-

好帮手慕夭夭
2019-04-26
你好同学,问题如下
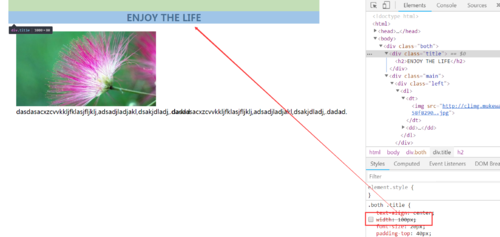
1.标题不能居中是因为它父元素宽度设置了100px,所以它只能在如下小区域内居中

把它父元素宽度去掉,div默认宽度为大容器的宽度,这样就能居中了

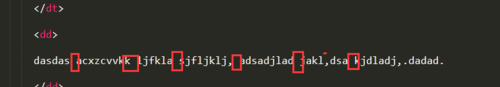
文字不能换行是字母都连在一起了,这样浏览器再解析字母时,会把整体作为一个单词,一个单词默认是不会换行的,如下方式为字母之间设置空格即可

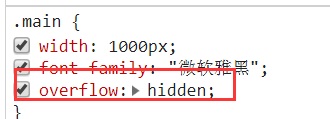
另外,如下盒子里面设置浮动后它的高度会塌陷,需要清除一下浮动哦

祝学习愉快,望采纳。
0
相似问题
回答 1
回答 2
