老师,2-9我自己写了一个实现功能了,但是还是有一些疑问
来源:2-23 编程练习

qq_江_3
2017-07-05 17:31:08
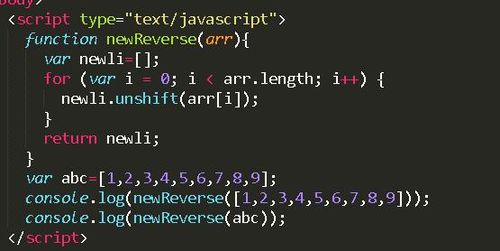
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>myFunRev</title> </head> <body> <script type="text/javascript"> function newReverse(li){ console.log(li); var newli=[]; for (var i = 0; i < li.length; i++) { newli.unshift(li[i]); } return newli; } var abc=[1,2,3,4,5,6,7,8,9]; console.log(newReverse([1,2,3,4,5,6,7,8,9])); console.log(newReverse(adc)); </script> </body></html> |

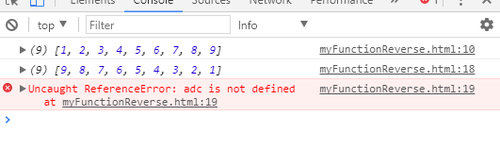
老师如图所示,我封装的函数只能这样写
newReverse([1,2,3,4,5,6,7,8,9]);
不能这样使用newReverse(数组名);
疑问一:应该如何改进才能实现输入数组名就可以颠倒该数组排序?
疑问二:还有老师在建立function时。
例如:
function 封装名(这里是疑问){
内容;
}
小括号内输入的是引用封装时给的变量,该如何设定变量,实现疑问一。。。
就比如,在小括号内输入一个数组【】;这个变量是一个object,如果输入这个数组的名字:数组名字。
如何让封装知道它是一个object,而不是字符串。
老师,我表达能力有点差,,,请尽量讲解一下。谢谢老师。
总结一下,我的疑问就是function(!这里!){};
======================分割线=============================================================
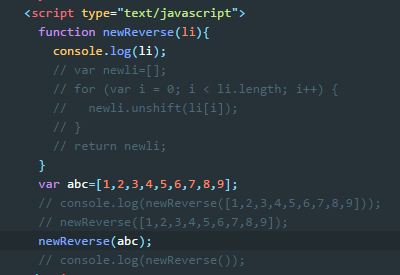
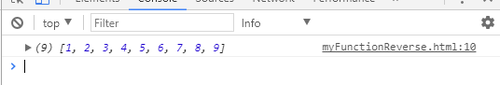
老师,我又自己解决了一下发现 如果把newReverse里面的功能注释掉,其实li可以接收到adc数组的数据
如果把newReverse里面的功能注释掉,其实li可以接收到adc数组的数据 既然可以接收到数据,我明白了。。。我是把li设定成一个数组了,这样adc和li会冲突。。。。自己解决了。。。
既然可以接收到数据,我明白了。。。我是把li设定成一个数组了,这样adc和li会冲突。。。。自己解决了。。。
=================================================================================
但是老师,关于上面的疑问二还是想请教一下。
3回答
-
是的,用来接收数组,不过形参的命名是随意的,合法就行。
1h017-07-05 -

Miss路
2017-07-05
function newReverse(arr){}; arr是代表输你要传入一个数据,但是传入什么数据还未知,你需要传什么你就传什么,这里的abc就是实参了,传的是abc这个数组,是实际的参数。祝学习愉快!
0 -

怎么都被占用了呢
2017-07-05
可以使用数组名,只不过你名字写错了,与上边定义的不符。小括号内的参数就是用来传数组的,形式可以是一个定义好的变量名,也可以直接传入一个数组。请参考
 0h017-07-05
0h017-07-05
相似问题

