2-13作业问题
来源:2-14 编程练习

Abracadabra2
2017-07-05 16:12:58
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*此处写代码*/
*{
margin:0;
padding:0;
}
.blue{
background:#5880f1;
margin:0 auto;
width:100%;
height:400px;
}
.css,.html,.pic1,.pic2,.pic3{
margin:15px;
}
.css,.html{
float:left;
}
.box{
position:absolute;
top:60px;
left:80px;
}
.pink{
background:pink;
width:100%;
margin:0 auto;
}
.pic1,.pic2,.pic3{
float:left;
}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="blue">
<div class="box">
<div class="css">
<img src="http://climg.mukewang.com/58c0f808000129a303600215.jpg"/>
</div>
<div class="html">
<img src="http://climg.mukewang.com/58c0f819000198a703600214.jpg"/>
</div>
</div>
</div>
<div class="pink">
<div class="pic1">
<img src="http://climg.mukewang.com/58c0f81d0001fe4402000060.jpg"/>
</div>
<div class="pic2">
<img src="http://climg.mukewang.com/58c0f8220001dfce02000060.jpg"/>
</div>
<div class="pic3">
<img src="http://climg.mukewang.com/58c0f8780001c74602000060.jpg"/>
</div>
</div>
</body>
</html>
老师 我总是觉得我float跟position用的很不好 请批改一下 看看我的问题
1回答
-
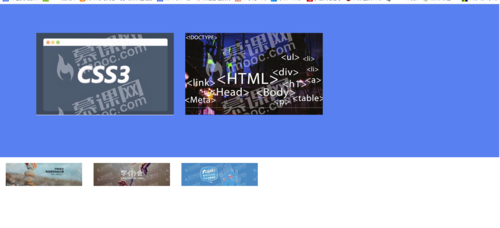
作业样式完成的不对

1、第一行中的图片没有居中显示,不需要设置定位,给.box设置一个宽度,这个宽度是里面元素的宽度总和,然后再设置margin:0 auto;就可以实现居中。至于水平方向的居中,就可以用蓝盒子的高度减去.box的高度再除以2,得到的这个值,就是.box设置的mrgin-top的值。
2、下面的区域设置参考上面区域的设置,下面区域没有背景颜色,因为它里面的元素都浮动了,所以可以给父元素设置一个高度,这样背景颜色就有了。自己可以再试一下。
祝学习愉快!
0h017-07-06
相似问题
